Augmented Reality
Spark AR Studio für AR Filter
13. März 2020

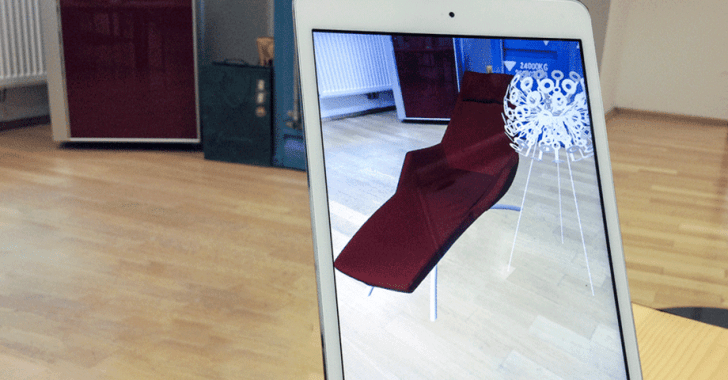
Dass AR Filter im Kommen sind und kein kurzlebiger Trend sind den man verschlafen kann, haben wir ja bereits hier im Blog ausführlich behandelt. Mir geht es an dieser Stelle eher darum, das ganze von technischer Seite zu beleuchten und aufzuzeigen, was denn eigentlich dazu gehört bzw. wie man es eigentlich angeht einen Filter für Instagram oder Facebook mittels Spark AR zu entwickeln.
Der erste Schritt zum eigenen Facebook oder Instagram Filter ist es, sich die Software Spark AR Studiozu installieren. Das ist ein von Facebook entwickeltes umfangreiches Tool das speziell der Erstellung von AR Filtern für Instagram und Facebook Stories dient. Facebook entwickelt es aktiv und stellt es allen Usern gratis zur Verfügung.

Überblick
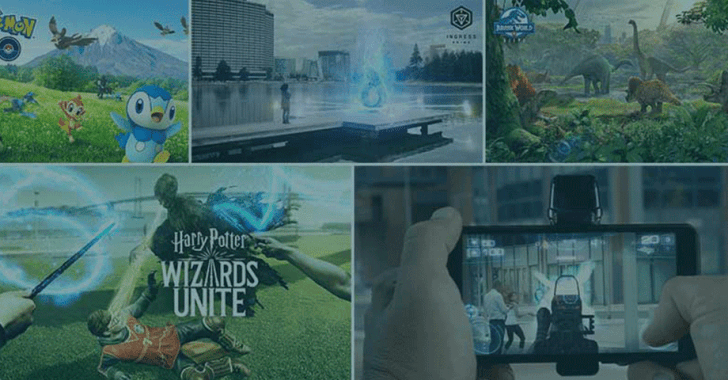
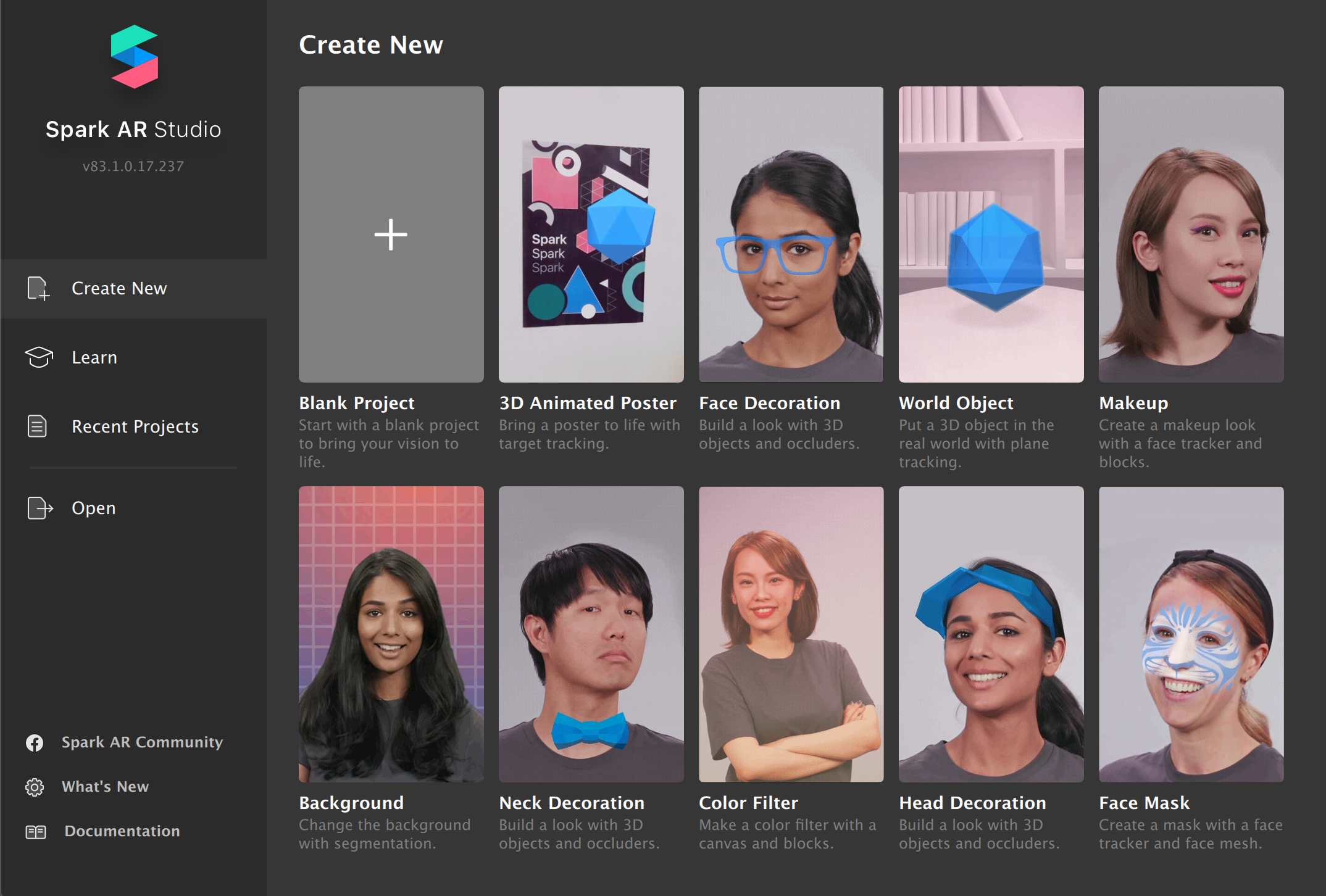
Nach dem Starten von Spark AR wird man mit einem Auswahlmenü für verschiedene Templates gegrüßt. Das wichtigste um einen AR Filter, der viral gehen könnte, zu entwickeln, ist natürlich als erstes eine gute bzw. originelle Idee. Abhängig von dieser Idee kann man sich dann für das passendste Template entscheiden, momentan (März 2020) stehen folgende Templates zur Auswahl:

Hervorzuheben wäre hierbei, das neu hinzugekommene “3D Animated Poster”. Dies ermöglicht Image Based Target AR Tracking bei AR Filtern, also ein bisher komplett unerschlossenes Gebiet im Marketing für Unternehmen. “World Object” ist hierbei das Gegenstück und stellt einen Filter mit markerlosem Plane Tracking dar. Die häufigste Variante ist aber wohl nach wie vor die klassische “Face Decoration”, die ein Template mit Face Tracking Funktionalität darstellt um 3D-Modelle, Partikeleffekte, Animationen etc. am Gesicht des Users via Front/Selfie Camera darzustellen.
Beispiel
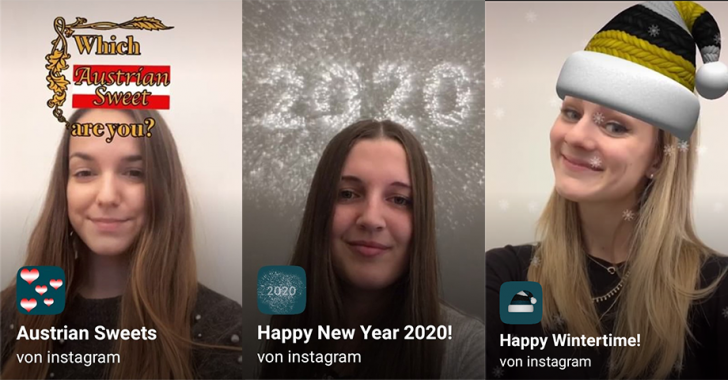
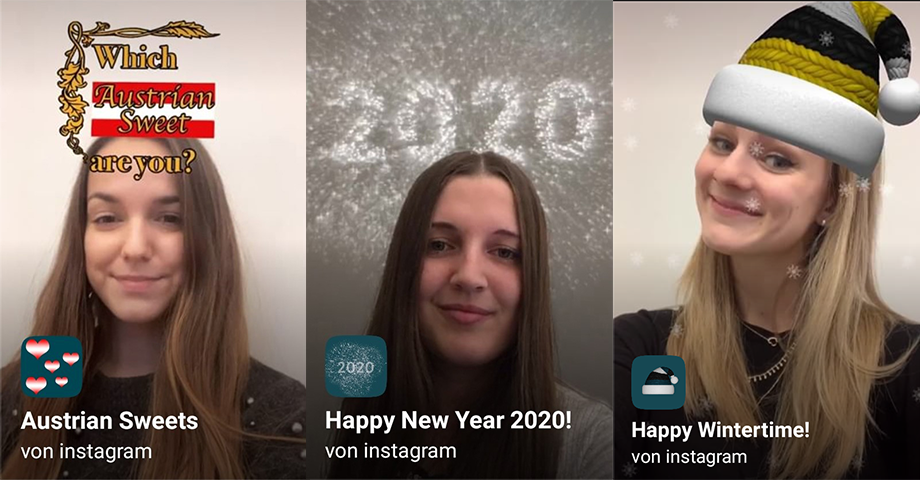
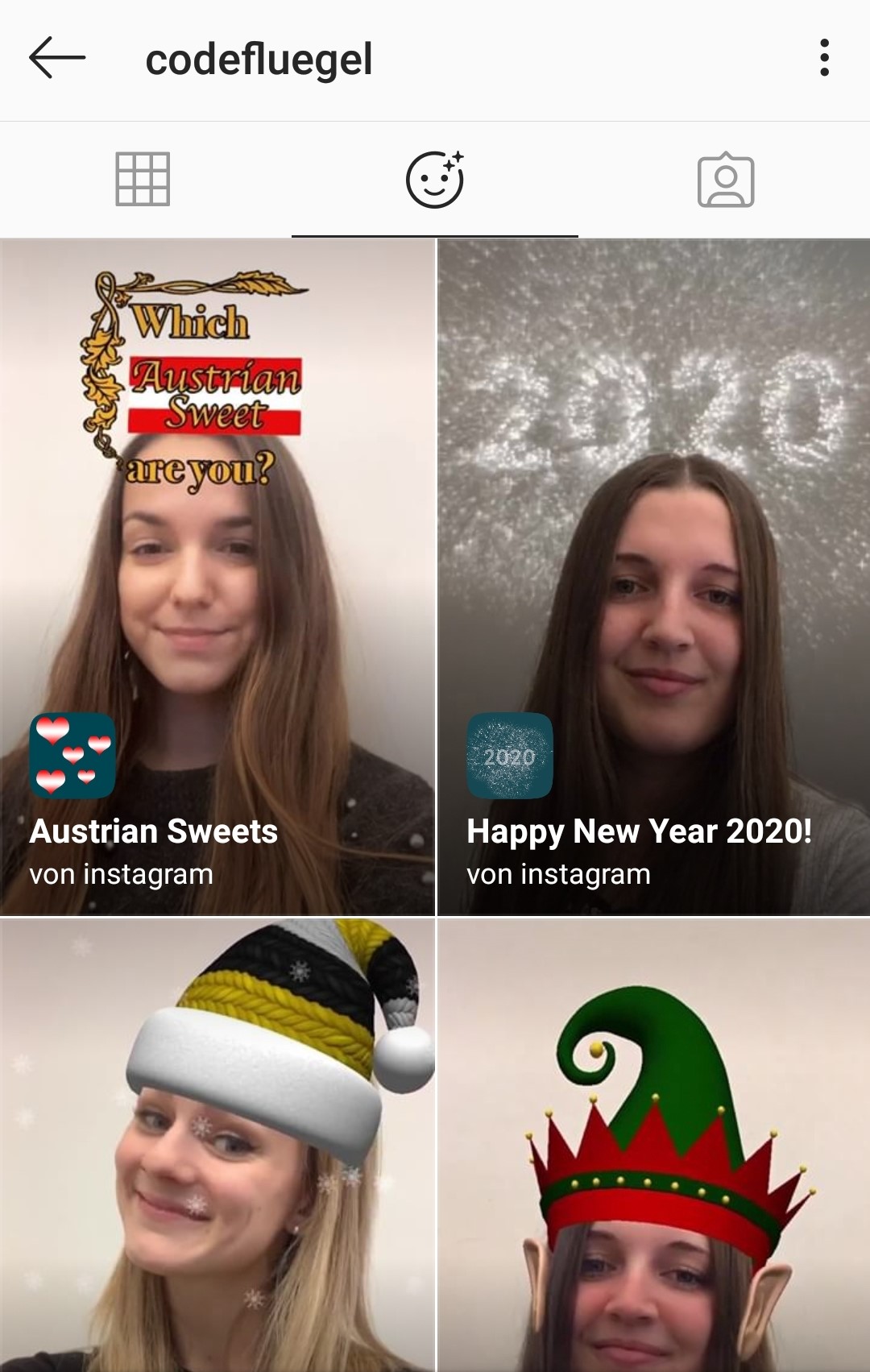
Wir bei CodeFlügel haben bereits mehrere Filter offiziell auf Instagram veröffentlicht (Einfach unser Profil besuchen):

Die meisten davon basieren auf dem Face Decoration Template! Hat man also eine Idee und ein möglichst passendes Template gefunden so geht es weiter mit den nächsten wichtigen Schritten:
-
Content Creation
-
Funktionalität implementieren & Testen
-
Review und Publishing
Content Creation
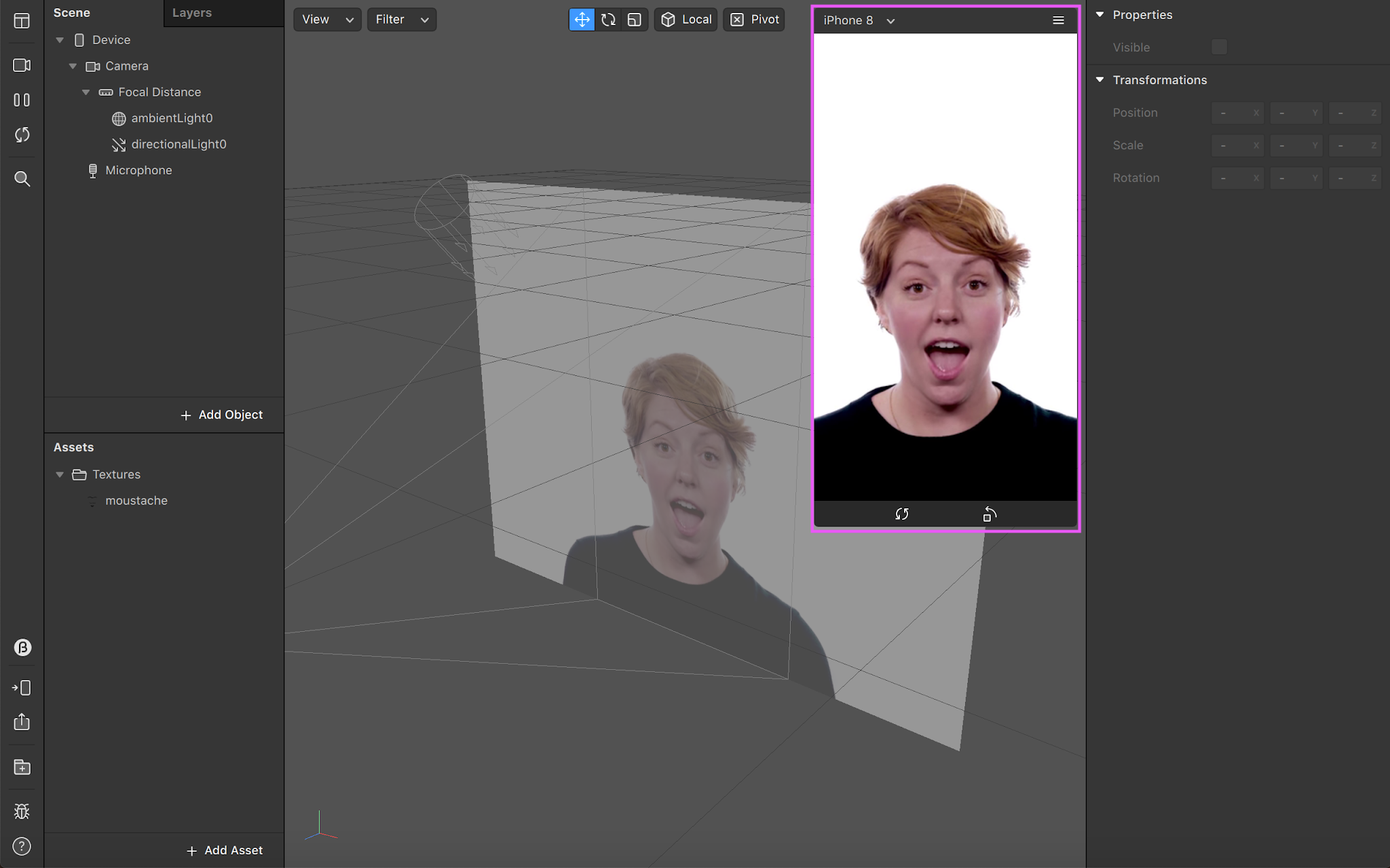
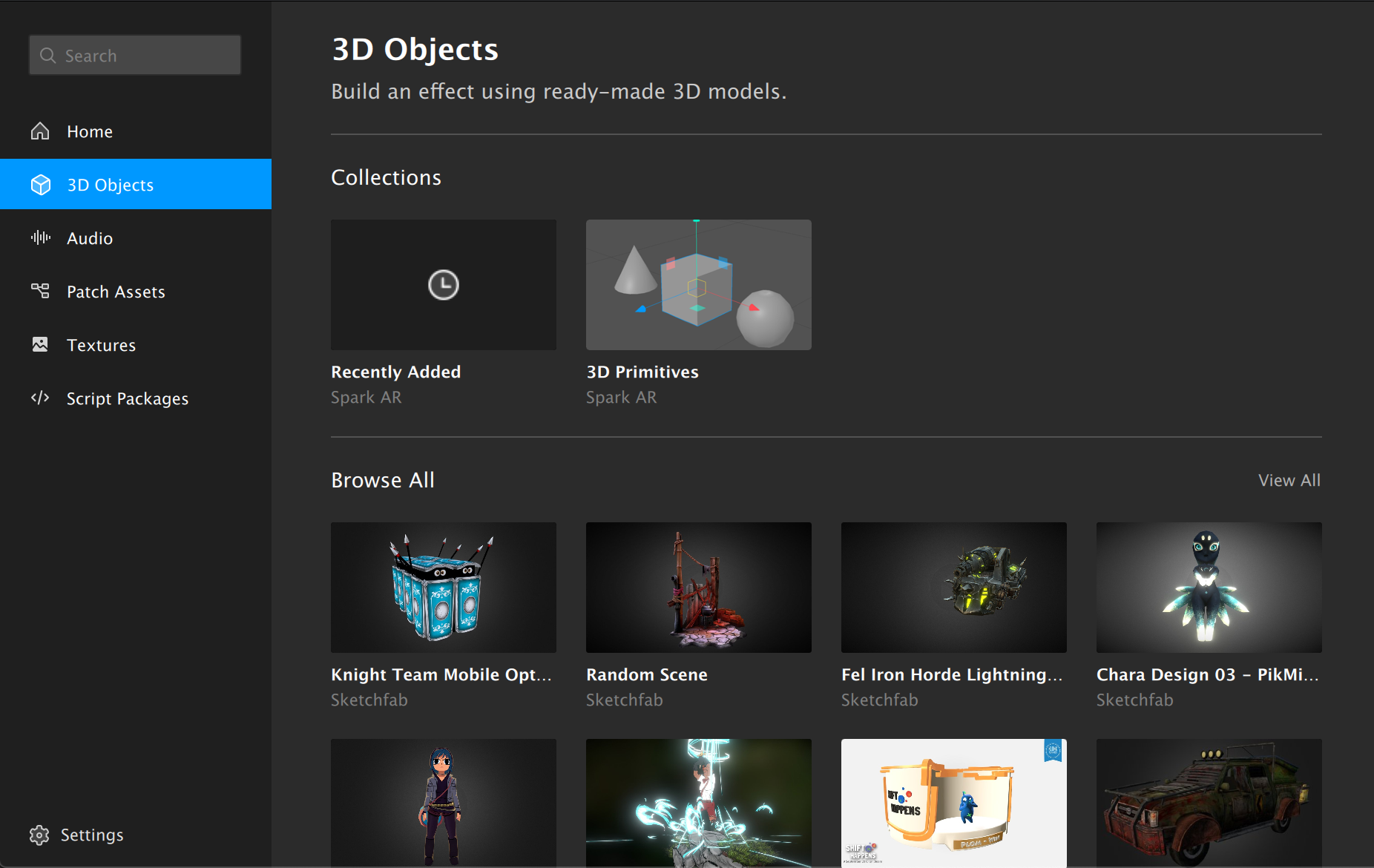
Um einen tollen AR Filter zu erstellen, benötigt man natürlich Content, der dann im Kamerastream der User angezeigt wird. Die Möglichkeiten reichen hierbei von Bildern (mit Transparenzen bzw. Alpha Kanal) über Sounds bis zu 3D-Modellen und Animationen. Spark AR bietet die Möglichkeit, eigene Assets zu importieren und damit zu arbeiten (diese Methode verwenden wir hauptsächlich), aber Spark AR kommt auch standardmäßig mit einer großen Library von AR Elementen. U. a. ist hier die Möglichkeit integriert, texturierte und oft auch animierte 3D Modelle direkt von Sketchfab zu durchsuchen und in das eigene Projekt zu importieren:

Implementierung & Testen
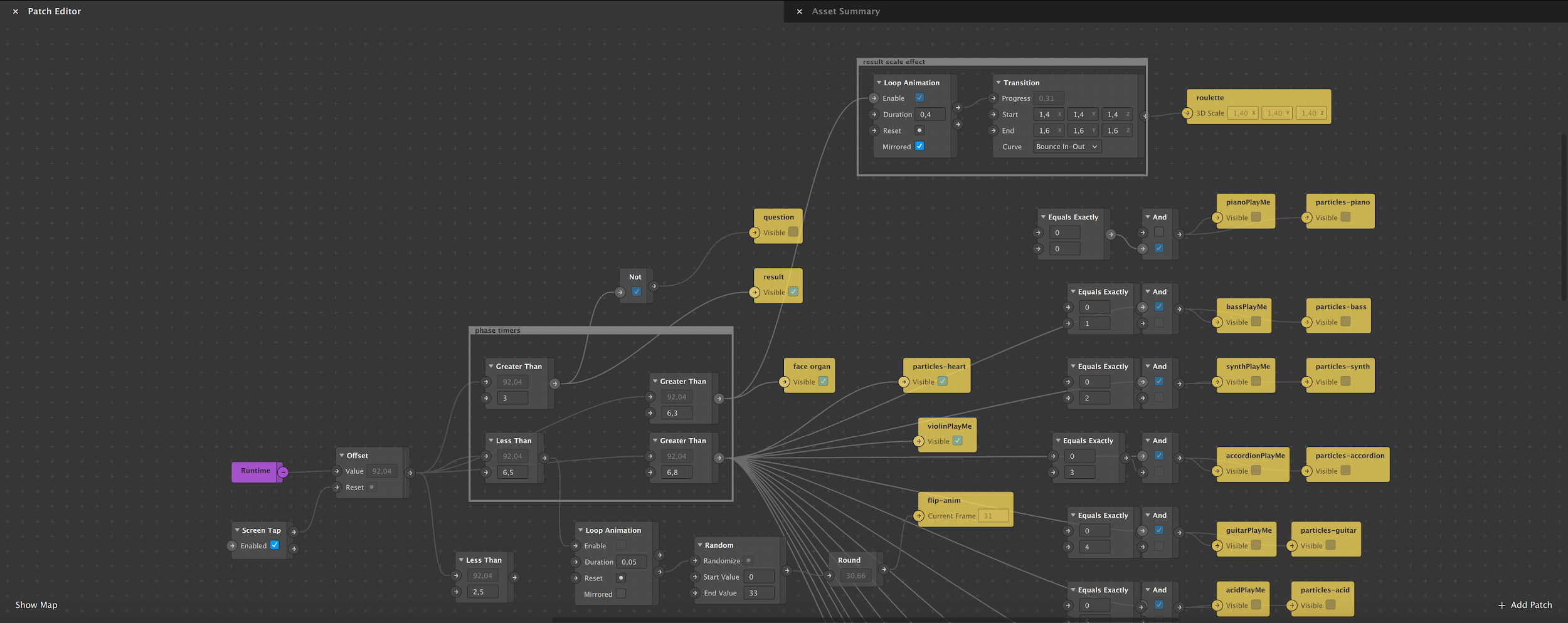
Bei der eigentlichen Umsetzung des Filters sind der eigenen Phantasie (fast) keine Grenzen gesetzt, bereits mit wenig Einarbeitungszeit können eindrucksvolle Ergebnisse erzielt werden. Um Interaktionen und Abläufe zu erstellen bedient sich Spark AR eines durchdachten Node-basierten Systems, genannt Patch-Editor. Ein Patch kann dabei ein Objekt oder einen Parameter eines Objektes (Wie Sounds, 3D-Modelle, Animationen, ect.) darstellen. Diese können mittels vieler unterschiedlicher Arten von weiteren Patches zum Aufbau der Filter Funktionalität verwendet und kombiniert werden. Wir haben eine Variante der populären “Was bin ich”-Filter umgesetzt (mit dem Topic “Austrian Sweets”). Wie so ein Patch-Editor dann aussehen kann, ist in folgendem Screenshot ersichtlich: