Off-Topic
Visual Studio Code: Ein Editor für alle Fälle
22. August 2019

Unter Programmierern gibt es seit jeher zwei Fraktionen was die Programmierumgebung betrifft. Die eine Seite spricht sich für eine umfassende Programmierumgebung (IDE) aus und die andere Seite schwört auf einen leichtgewichtigen Texteditor. Mit Visual Studio Code ist seit ein paar Jahren ein Editor am Markt, der versucht das Beste aus beiden Welten zu vereinen. Warum genau dieser Editor so besonders ist und man sich damit befassen sollte, erfahrt ihr in unserem heutigen Blog.
Zu Beginn assoziieren viele Visual Studio Code sofort mit dem „großen“ Bruder Visual Studio (Community oder Professional), wobei hier der Begriff „großer Bruder“ wohl falsch ist. Eher Cousin; Eines Freundes; Einer entfernten Bekannten; Denn tatsächlich haben Visual Studio und Visual Studio Code bis auf den angelehnten Namen und das Logo nämlich kaum etwas gemeinsam. Knapp 4 Jahre nach seiner Erstveröffentlichung ist es nun an der Zeit sich den Editor nochmals genauer anzusehen.
VS Code basiert auf dem von GitHub entwickelten Framework Electron und arbeitet zum Unterschied zu Visual Studio nicht mit Projektmappen, sondern auf Basis von Dateien und Ordnern. Die nachstehende Grafik einer StackOverflow-Umfrage zeigt ein eindeutiges Bild: Jeder zweite Teilnehmer verwendet Microsofts Editor als Entwicklungstool. Was aber macht ihn um so vieles beliebter als andere Quelltexteditoren?
Extensions, Extensions, Extensions
Mit dem NuGet-Paketmanager, welchen viele bereits von Visual Studio kennen, hat Microsoft das Erweiterungsmanagement direkt in den Editor eingebunden. Der Vorteil dessen liegen klar auf der Hand: ein anwenderfreundlicher Erweiterungsbrowser inklusive Beschreibungen und der Möglichkeit, diese direkt zu durchsuchen und zu installieren. Zum Zeitpunkt dieses Blogbeitrages stehen bereits 12.800 Extensions zum Download bereit. Dabei reicht die Palette von Layout-Themen um das Aussehen des Editors zu verändern, über Keymaps aus anderen Editoren bis hin zu Sprachunterstützung für nahezu jede Sprache.
Egal ob Prolog, Scala oder Brainfuck – der Editor ist mit ein paar Klicks fit dafür, wenn er sie nicht ohnehin schon unterstützt. Sollte der ExtensionManager dabei doch einmal einen Wunsch offenlassen, so kann man sich die gewünschte Erweiterung auch selbst programmieren. Visual Studio Code liefert dazu bereits ein Template mit.
IntelliSense
Wohl das meistgenutzte, doch oft viel zu wenig geschätzte Tool in der Branche ist die Autovervollständigung. Speziell bei der Verwendung von größeren Klassenbibliotheken eine enorme Hilfestellung, hat Microsoft sein bekanntes IntelliSense auch dem Editor spendiert. Das heißt es werden während des Tippens Vorschläge bereits existierender Variablen, Methoden, Klassen, Interfaces etc. geliefert. Dies erleichtert zum einen massiv die Arbeit und vermeidet außerdem Fehler durch falsch geschriebene Variablen. Ein Tool das die meisten von uns mit Sicherheit vermissen würden.
Tod den Käfern
Zu den wohl mächtigsten Funktionen von VS Code gehört die integrierte Debugging-Unterstützung für die Node.js-Laufzeitumgebung. Damit können Entwickler jede Sprache quasi „Out-of-the-box“ debuggen ohne ein weiteres Werkzeug zu benötigen. Vorausgesetzt die verwendete Sprache basiert auf JavaScript. Für alle weitern Sprachen kann allerdings wie vorher schon erwähnt eine Erweiterung ganz einfach über NuGet installiert werden.
Der Debugger biete bekannte Features wie Breakpoints, Überspringen, in Funktionen hineinspringen etc. Seit dem Juni-Update wurde der Debugger um die Funktionalität „Jump to Cursor“ erweitert, welche den vorhandenen Code bis zum Cursor ungeachtet der Breakpoints ausführt. Auch Unity-Projekte lassen sich mit dem Editor wunderbar bearbeiten. Eigene Erweiterungen liefern dabei einen Debugger für Unity, sowie auch diverse CodeSnippets.
Git 4 life
Mit Git wurde die bekannteste und beliebteste Versionsverwaltungssoftware ebenfalls direkt in den Editor integriert. Über einen eigenen Tab am linken Bildschirmrand lässt sich ein Repository initialisieren, Änderungen committen oder Änderungen rückgängig machen. Files die dabei geändert, noch nicht erfasst oder gelöscht wurden, werden dabei im Projektexplorer farblich gekennzeichnet. Außerdem ist in der unteren Leiste der momentane Git-Branch ersichtlich.
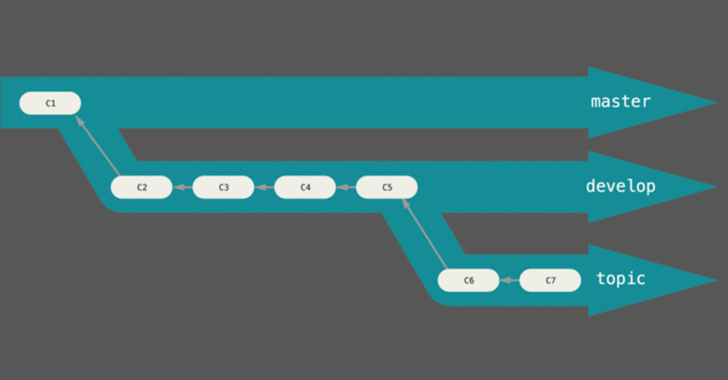
Trotz der Hilfestellung durch diese Integrierung musste ich feststellen, dass dadurch keine Übersicht des Git-Projekts möglich ist. Zu diesem Zweck kann ich die Erweiterungen GitLens, sowie GitHistory empfehlen. Sie erweitern den Editor um eine Übersicht diverser Branches, Stashes, Remotes etc. sowie um einen Graphen, wie er auch Online im Repository dargestellt wird.
Bodymodification
Microsoft setzt hier auf Anpassbarkeit. Ob man die Ansicht im Editor splitten möchte um so mehr Platz zu generieren oder die Farben und Oberflächen mittels Farb-Themen anpassen will: Der Individualität sind fast keine Grenzen gesetzt. Sogar das integrierte Terminal lässt sich aufspalten – so kommt man los von lästigem Tab wechseln. Dabei lassen sich Einstellungen welche man vornimmt entweder pro Projekt, oder für den gesamten PC speichern.
Anwendungsmöglichkeiten und Einschränkungen
Nach diesem kurzen Überblick bleibt noch immer eine Frage offen:
Für welche Anwendungsbereiche ist der Editor nun geeignet und wo tut man sich mit VS Code eher schwer?
Wie bereits eingangs erwähnt gibt es mit VS Code nahezu keine Grenzen. Gerade in der Webentwicklung kann der Editor aber massiv punkten. Schaut euch dazu am besten nochmal den Blogartikel an, in dem wir uns mit Webentwicklung auf macOS beschäftigen.
Ich für meinen Teil verwende ihn in den unterschiedlichsten Sprachen(Prolog, Java, C/C++, C#,…) so oft als nur möglich. Sehr gerne auch für meine Latex-Dokumente. Mit den richtigen Erweiterungen (Latex Workshop) funktioniert das Verfassen von Latex-Sheets so einfach und schnell wie in kaum einem anderen Editor. Wieder mit dabei natürlich IntelliSense und ein On-the-fly-Preview des fertigen PDFs.
Für umfangreiche UI-Projekte mit Windows Forms oder WPF(Windows Presentation Foundation) empfiehlt es sich allerdings auf eine vollwertige IDE wie Visual Studio zu setzen.
Microsofts nächster Schritt
Auf der diesjährigen Build-Konferenz im Mai hat Microsoft ein kurzes Video präsentiert, in dem eine Online-Version von Visual Studio Code gezeigt wurde. Dieses „Begleit-Tool“, wie es Microsoft angekündigt hat, soll nicht die primäre Entwicklungsumgebung zukünftiger Programmierer darstellen, sondern eher eine Möglichkeit um Quellcode schnell zu verändern oder Pull-Requests online zu mergen. Außerdem sollen alle bereits vorhandenen Erweiterungen für VS Code auch Online unterstützt werden.
Zurzeit befindet sich VS Online noch in einer privaten Preview-Phase, sollte aber bald die offene Beta erreichen. Wer jetzt schon interessiert ist, kann sich inzwischen auf Plattformen wie Coder oder StackBlitz versuchen.