Off-Topic
Teamwork Makes the Dream Work!
23. Mai 2019

Der köstliche Geschmack von Schweinsbraten, Entwicklerworkshops von CodeFlügel ExpertInnen, das Ablegen des eigenen Egos und Kommunikation auf Augenhöhe haben alle ein gemeinsames Ziel – die positive Zusammenarbeit zwischen DesignerInnen und EntwicklerInnen.

“Mahlzeit!“ – Neugierige Blicke schweifen über den Mittagstisch und begutachten das Mittagessen der ArbeitskollegInnen. „Mmmh, Schweinsbraten, der sieht aber lecker aus.“ „Linsen, Kichererbsen und – ah habt ihr euch die AR-Menükarte angesehen, die ich letztens in Slack gepostet habe? Damit kannst du dir vorab deine Bestellung ansehen.“ „Ach super, Idee! Glaubt ihr, wir könnten so etwas auch entwickeln?“ Und schon sind wir mitten in der Diskussion: Wie könnte die Idee umgesetzt werden? Wie können wir uns von der Masse abheben? Wie fühlt sich der Nutzer dabei? Welche 3D-Modelle könnten eingesetzt werden? Jeder am Tisch gibt seinen (metaphorischen) Senf dazu und versucht, kreative Ideen oder Umsetzungsvorschläge einzubringen. Und genau hier startet mein Blogbeitrag – in der Zusammenarbeit zwischen DesignerIn und EntwicklerIn.

Eigentlich schon etwas ungewöhnlich, dass mein Blogbeitrag zwischen Schweinsbraten und AR-Stuff beginnt, aber genau hier findet man CodeFlügel Mitarbeiter. Beim gemeinsamen Mittagessen entstehen anregende Gespräche, der Spaß kommt nicht zu kurz und in einer lockeren Atmosphäre fällt es leicht, neue Ideen zu generieren. Der entscheidende Punkt ist diese genau lockere und persönliche Ebene auf der wir uns kennen gelernt haben und vor allem auch vertrauen. Diese ausgeglichene Teamumgebung führt zur Verbesserung der Qualität in unserer Zusammenarbeit. Dabei spielt jede Einzelperson, egal aus welchem Bereich – Design, Entwicklung oder Vertrieb – die durch herausfordernde Gespräche jeden Tag an Potential gewinnt, eine essentielle Rolle für unser starkes und schlagkräftiges Team.
DesignerInnen und EntwicklerInnen müssen von Anfang an zusammenarbeiten
Zusammenarbeit ist der Schlüssel für agile Teams, um großartige Software bereitzustellen. Dabei sollten Designer in den Entwicklungsprozess einbezogen werden und umgekehrt. Durch Bewusstsein und Einfühlungsvermögen in der Kommunikation können logische Lösungen für auftretende Probleme gefunden werden. Schnelle und einfache Kommunikation über Mail oder einen Messenger, wie beispielsweise Slack, ist hilfreich und macht durchaus Sinn. Allerdings sollte man auf die zwischenmenschliche Kommunikation auf keinen Fall verzichten. Jeder kann die Körpersprache oder Stimmlage seines Gegenübers lesen, aber diese Informationen gehen bei Geschriebenem (auch trotz unseres sehr großzügigen Einsatzes von GIFs) leicht verloren und können zu Missverständnissen oder Fehlinterpretationen führen.
Daher müssen Designer und Entwickler ihr Ego ablegen und auf Augenhöhe miteinander kommunizieren. Schließlich arbeiten beide im Grunde an einem gemeinsamen Ziel: das Nutzerbedürfnis zu erfüllen und die Unternehmensziele zu erreichen. Die Prioritäten sind dabei anders verteilt, aber das ist auch gut so, denn dadurch können die Kompetenzen richtig eingesetzt werden und man gelangt gemeinsam ans Ziel.
pic.twitter.com/1owEQg5FXp
— UX Design Memes (@uxdesignmemes) 26. Februar 2019
DesignerInnen und EntwicklerInnen müssen das Arbeitsumfeld der jeweils anderen kennenlernen
Das Kennenlernen des Arbeitsumfelds der anderen ist auch ein wirksames Mittel, um das Mitgefühl und die Wertschätzung zwischen EntwicklerInnen und DesignerInnen zu verbessern. Dieses Kennenlernen wird bei uns nicht nur durch diverse interessante, aber natürlich auch lustige Beiträge im Slack erzielt, sondern auch durch Entwicklerworkshops und Gespräche in der Kaffee- oder Mittagspause. Dabei wird in die Welt der anderen eingetaucht. Damit versuchen wir möglichst viele Unicorns zu generieren und die Spalte zwischen Designer und Entwickler zu verkleinern.
In unseren Entwicklerworkshops wird man von einem CodeFlügel Experten über ein großartiges Tool oder einen neuen Prozess informiert. Erst vor kurzen hat uns Christina ein wenig in die Welt von Adobe eingeführt. In Illustrator und InDesign haben auch unsere iOS-, Web- und Unity-Entwickler äußerst kreative Grafiken entstehen lassen. Die vielen Möglichkeiten des Testens von Programmcode und wie sie in CodeFlügel eingesetzt werden können, lernten wir letztens von Stefan. Dabei konnte ich nicht nur für meine Android Projekte sondern auch als Designerin interessante Themen mitnehmen. Beispielsweise, dass es automatisiertes UI-Testing gibt und damit erste Fehlerquellen ausgeschlossen werden können.
? pic.twitter.com/TyNPXy2lom
— UX Design Memes (@uxdesignmemes) 21. Februar 2019
DesignerInnen und EntwicklerInnen müssen planen
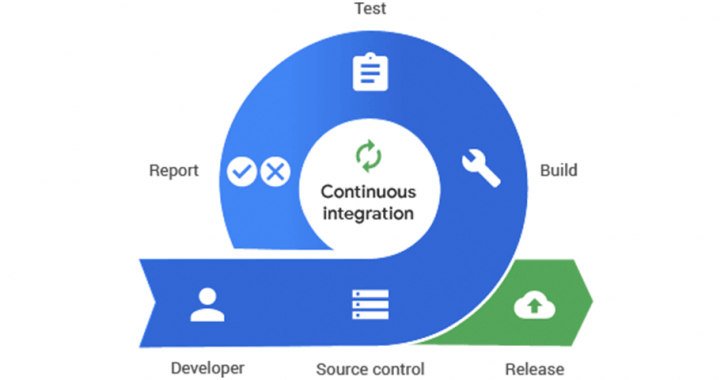
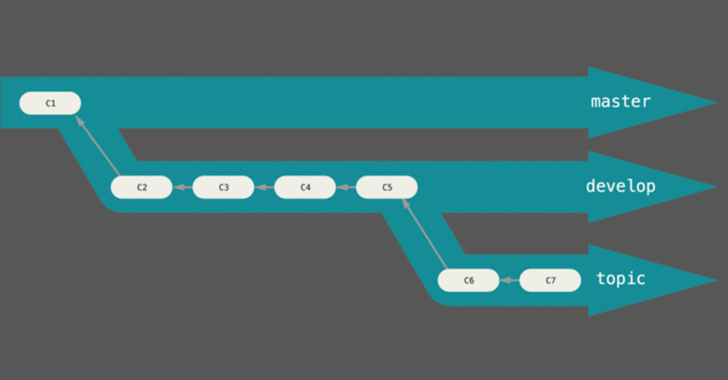
Wir arbeiten in einem agilen Workflow und zerlegen große Probleme in kleinere Einheiten. Diese können getestet und in regelmäßigen Iterationen überprüft und verbessert werden. Dadurch werden das Team sowie unsere Kunden ermutigt, flexibel an mehreren Aufgaben gleichzeitig zu arbeiten. In den Iterationen bauen wir auf Bestehendes auf, können aus unserer Arbeit lernen, sowie Aufgaben flexibel verschieben und zu einem anderen geeigneteren Zeitpunkt abarbeiten. Damit dieser agile Workflow überschaubar bleibt, verwenden wir Atlassian Jira zur Unterstützung. Mit Hilfe des digitalen Scrum-Boards können Design- und Entwicklungs-Tasks erstellt und zugewiesen werden. Dabei können der ungefähre Zeitaufwand der Tasks und der damit verbundene Kostenaufwand abgeschätzt werden. Die Nachverfolgbarkeit von erledigten, offenen oder gerade in Bearbeitung befindlichen Tasks wird ebenfalls auf einen Blick ermöglicht.
Bei der Arbeit in einem agilen Workflow müssen wir DesignerInnen manchmal Kompromisse bei der idealen Lösung eingehen. Damit eine konstante Entwicklungsgeschwindigkeit erzielt und Verzögerungen vermieden werden, sollte der Design-Sprint immer etwas weiter vorne sein. Somit kann sichergestellt werden, dass die Entwürfe für die EntwicklerInnen bei Bedarf bereitgestellt sind.
DesignerInnen und EntwicklerInnen brauchen eine gemeinsame Sprache
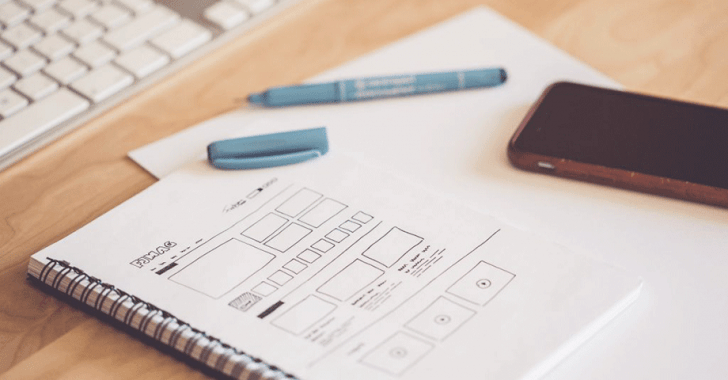
Darüber hinaus ist es wichtig, die Genauigkeit des Designs, das an die EntwicklerInnen weitergegeben wird, zu begrenzen. Dies beginnt mit der Wireframing- und Prototyping-Phase des Designprozesses. Man sollte nicht zu viel Zeit mit Details verschwenden, die können schließlich später immer noch ausgearbeitet werden. Als Designerin habe ich häufig das Gefühl, dass Entwürfe vollständig sein müssen, bevor ich sie jemandem zeigen kann. Das liegt wahrscheinlich daran, dass wir DesignerInnen glauben, immer alles durchdenken zu müssen, bevor wir unsere Arbeit als Design bezeichnen und abliefern können
Von diesem Denken sollten wir uns loslösen, denn die Haupteigenschaft von Wireframes und Prototypen liegt darin, dass sie gerade gut genug und „wegwerfbar“ sind. Sie sind verbrauchsfähig, aber nicht unbedingt lieferbare Designs. Wireframes und Prototypen sind Mittel zum Zweck. Im Grunde kann man sagen Texte, Farben, Verläufe, Schatten, Formen und Bilder haben eine ähnliche Bedeutung, wie die Definition von Worten in der Sprache. Prototypen und Wireframes sind die Sprache der DesignerInnen und dienen als Grundlage, um ein effektives Produkt zu entwickeln. Sie bieten eine verständliche Möglichkeit einfache Konzepte zu diskutieren und durch Iterationen schnell weiterzuentwickeln. Fehler können in Lektionen verwandelt werden und daraus können wir eine herausragende Software entstehen lassen.