Off-Topic
Prototyping mit Adobe Xd – aber Hallo!
06. Dezember 2018

Unser Team besteht zum größten Teil aus nerdigen Entwicklern, dennoch erfüllen wir das Klischee, in der Entwicklung unserer Software nur auf die Funktion zu achten, überhaupt nicht. Bei uns wird Qualität großgeschrieben. Daher versuchen wir, mit Hilfe von Wireframes und den daraus resultierenden Prototypen, unser Konzept für den Kunden möglichst anschaulich zu gestalten. Wenn wir für einen Kunden ein Wireframe einer App oder einer Homepage erstellen, greifen wir meist zu Adobe Xd. Der Vorteil dabei: Man kann nicht nur verständliche Grundkonzepte schnell erstellen, sondern diese auch bei Bedarf um einzelne Details erweitern.
Adobe Experience Design CC – oder bleiben wir bei der schnelleren Variante Adobe Xd – wird über die Creative Cloud für macOS und Windows zur Verfügung gestellt. Das kommt vor allem uns Abonnenten sehr gelegen. Seit Kurzem muss niemand mehr den Kopf hängen lassen: Alle haben ab sofort die Möglichkeit das Tool kostenlos herunterzuladen. Also nachdem du den Blogbeitrag gelesen hast, ran an den Download-Button und Adobe Xd ausprobieren!
Adobe Xd ist ein Tool für die effiziente und schnelle Erstellung von Designs. Per Mausklick kann man zwischen dem Design- und Prototyping-Modus wechseln und interaktive Prototypen, Screendesigns und sogar Assets erstellen. Im Allgemeinen kann man sagen, Adobe Xd unterstützt den gesamten Designprozess. Man kann Änderungen in Echtzeit auf dem Zielgerät überprüfen oder Prototypen für Andere freigeben. Dadurch kann das Feedback eingearbeitet und die Komplexität des Designs vom einfachen Wireframe bis zum fertigen Produkt gesteigert werden.
Designen, testen, freigeben
Das Feedback von Kunden oder Teammitgliedern kann zu jedem Zeitpunkt eingeholt werden. Über einen Link wird das Design Anderen verfügbar gemacht und das Beste: Über eine Kommentarfunktion kann man zu einzelnen Designelementen in Echtzeit Feedback geben. Dies verbessert nicht nur die Team-Kommunikation, sondern verringert auch Missverständnisse.
Ebenso lässt sich das Konzept auf mobilen Geräten betrachten. Dabei gibt es die Möglichkeit, die Xd-Datei in die Creative Cloud zu laden und die zugehörige Android- oder iOS-App zu installieren. Das Design kann mobil geöffnet und getestet werden. Diese Funktionalität sorgt vor allem bei Kundenterminen für einen Wow-Effekt. Es ist aber vermutlich schneller, wenn man das Design über eine USB-Verbindung auf das Smartphone überträgt. Diese beiden Methoden, sowie die Zurverfügungstellung eines Links, sind auf jeden Fall sehr sinnvoll, wenn Kunden oder Teammitglieder für das Feedback herangezogen werden. Die schnellste Form während des Arbeitsflusses ist allerdings die Vorschau-Funktion. Dabei wird ein separates Fenster in der Größe der Zielauflösung geöffnet, was für die erste Begutachtung völlig ausreichend ist.
Einmal Look&Feel – aber schnell bitte
Eine aufgeräumte Benutzeroberfläche und die Unterscheidung der zwei Arbeitsbereiche “Design” und “Prototyp” ermöglichen ein effizientes Arbeiten zur Erstellung des Look&Feel einer App oder Homepage.
Wie der Name schon vermuten lässt, wird das Aussehen der App oder Homepage im Arbeitsbereich “Design” erstellt. Die Entwürfe der Screens in Form von Zeichenflächen, wie man sie vielleicht bereits von Photoshop kennt, können bis ins kleinste Detail definiert werden. Shortcuts ermöglichen ein schnelles Arbeiten und sind bereits aus anderen Creative Cloud Produkten bekannt.
-
T: Erstellt ein neues Textfeld.
-
Shift + ⇧/⇩: Verschiebt das ausgewählte Element um 10px.
-
Strg + R: Erstellt das Wiederholungsraster.
-
Strg + 8: Konvertiert das ausgewählte Element in einen Pfad.
-
#F + Enter: Ermöglicht die automatische Vervollständigung von Farbwerten. Beispielsweise #069 + Enter -> #006699
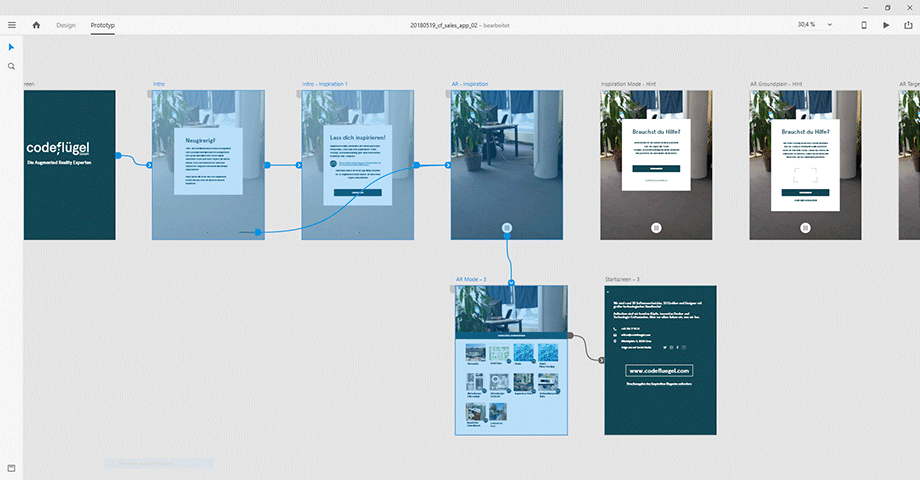
Mit Hilfe einfacher Verknüpfungslinien, werden die Screens im Arbeitsbereich “Prototyp” miteinander verbunden, sodass sie per Tap oder Sprachinteraktion – aktuell nur in Englisch verfügbar – gewechselt werden können. Animierte Übergangseffekte ohne Zeitleiste sowie die gesamte Bedienstruktur lassen sich damit einfach und flexibel abbilden.
Im Bedienfeld “Elemente” werden wiederkehrende Design-Elemente, wie Farben oder Zeichenformate in Form von sogenannten Symbolen abgelegt. Änderungen an einem Symbol, wie beispielsweise einem Icon, wirken sich auf das gesamte Projekt aus. Elemente kann man auch von Symbolen abkoppeln, sodass Veränderungen keine weiteren Auswirkungen haben.
Textwerkzeug
Eine durchaus praktische Funktion bietet das Textwerkzeug. Die zuletzt ausgewählte Eigenschaft des Textwerkzeuges überträgt man beim Platzieren eines neuen Text-Elements. Wird eine formatierte Liste oder eine Tabelle benötigt, kann das Wiederholungsraster Abhilfe schaffen. Damit kann man Elemente schnell vervielfältigen, ohne jedes Element händisch einfügen zu müssen. Apropos Raster: Adobe Xd bietet viele Möglichkeiten die Elemente auszurichten. In den Eigenschaften der Zeichenfläche kann ein Raster mit beliebiger Kästchengröße eingeblendet werden. Auch die stets verfügbaren Hilfslinien geben an, wo sich das Element gerade befindet und helfen beim Ausrichten.
Per Drag and Drop kann man Grafiken in Zeichenflächen platzieren. Dabei sorgen spezielle Masken mit vorgegebenen Parametern für eine automatische Anpassung. Beispielsweise kann man damit Bilder mit einem Kreis maskieren oder so formatieren, dass sie nicht über die Zeichenfläche hinausragen.
Die Gruppier- und Sperr-Funktion, die wahrscheinlich bereits aus anderen Creative Cloud Produkten bekannt ist, wurde ebenfalls übernommen. Damit kann man Gruppen zu einem späteren Zeitpunkt einfacher bearbeiten. Außerdem kann man damit eben ausschließen, dass man einzelne Elemente einer Gruppe verändert.
Ist das Design soweit abgeschlossen, kann man Assets für die Zielplattform in Form von SVG oder PNG exportieren. Auch die Möglichkeit das Konzept als PDF zur Verfügung zu stellen ist gegeben.
Kollaboration bestimmt die Zukunft
Die Verbindung mit anderen Creative Cloud Produkten wie Photoshop oder Illustrator ist nicht wegzudenken. So kann man beispielsweise Photoshop-Dateien aus Adobe Xd direkt mit Photoshop bearbeiten oder Änderungen in abgelegten Vektordateien sind direkt wirksam.
Äußerst hilfreich ist die Integration von UI-Kits. Diese beschleunigen den Design Prozess um ein Wesentliches und tragen dazu bei, dass das Look&Feel der App oder Homepage an die Design Guidelines für die Plattform angepasst ist. iOS, Android oder auch Windows UI-Kits können über Adobe Xd heruntergeladen werden und bieten eine Vielzahl an nativen Design-Elementen.
Seit einem Jahr ist Adobe Xd nicht mehr in der Beta-Version und wurde mit monatlichen Updates stets weiterentwickelt. Dadurch hat sich innerhalb dieses Jahres sehr viel getan. Nicht nur die Performance des Tools hat sich wesentlich verbessert, auch im Bereich des Prototyping haben die Verbindung mit der Creative Cloud und die Animationsmöglichkeiten zwischen den Screens das Potential der Software stark gefördert. Die Integration von Drittanbietern soll die Zusammenarbeit zwischen Designern und Entwicklern noch weiter verbessern und die Aufgaben automatisieren. Tello, Zeplin, Jira, Slack, sowie eine weitere Anzahl an Plugins und UI-Kits stehen in Adobe Xd bereits zur Verfügung.
Bis Bald!
Dieser rasante Fortschritt von Adobe Xd führt in meinen Augen in eine positive Richtung und gestaltet den Weg für den Konkurrenten “Sketch” definitiv steinig. Mir persönlich bereitet es große Freude, einfache Wireframes mit Adobe Xd zu gestalten, und unseren Kunden damit die Möglichkeit zu geben, unsere Gedankengänge besser zu verstehen. Die klare Benutzeroberfläche, die äußerst verständlich und schnell erlernt ist, trägt ebenfalls dazu bei. Auch die Integration von Plugins hört sich interessant an. Es bleibt auf alle Fälle spannend, wie sich Adobe Xd weiterentwickelt.