Off-Topic
5 Usability und User Experience (UX) Tipps (nicht nur) für Entwickler
14. Februar 2018

Usability und User Experience – Benutzerfreundlichkeit und Nutzererlebnis – sind in den letzten Jahren zu wichtigen Schlüsselwörtern geworden. Hierbei will man dem Nutzer eine Anwendung zur Verfügung stellen, mit welcher er intuitiv und ohne Einschränkung arbeiten kann. Sie soll den Nutzer zu einem zufriedenstellenden Ergebnis führen und für Freude an der Benutzung sorgen. Deshalb habe ich heute einige Tipps für euch, wie man so ein Konzept am besten umsetzt.
Auch an uns Entwicklern geht der Trend, hin zu angenehm und intuitiv bedienbaren Anwendungen, nicht vorbei. Daher sollen wir nicht nur am technischen Puls der Zeit bleiben, sondern auch über ein Basiswissen in den Bereich der Usability und des UX Design verfügen.
Die nachstehenden Tipps sind vor allem an Entwickler gerichtet, sollen aber auch allen UX Interessierten helfen, klare nachvollziehbare Interaktionen zwischen Software und Nutzer zu gestalten.
1. Don’t make me think
Steve Krug ist ein Wegbereiter im Bereich der Usability. Er schreibt in seinen Büchern, dass „Don’t make me think“ das erste Gesetz der Usability ist. Es bedeutet, dass ein Produkt möglichst selbsterklärend sein soll. Du solltest als Nutzer in der Lage sein, es zu verstehen ohne lange darüber nachdenken zu müssen.
2. Einfache und klare Navigation verwenden
Stelle dem Nutzer ein einfaches Navigationssystem zur Verfügung, mit dem er tiefer in die Anwendung gelangt, aber auch Schritte zurückgehen kann. Damit sich der Nutzer frei bewegen kann, ohne das Gefühl zu bekommen verloren zu gehen, sollte man eine konsistente Navigation einsetzten. Das heißt, Navigationselemente sollen auf allen Seiten am selben Platz, im selben Stil und im selben Wortlaut angezeigt werden.
3. Nachvollziehbare Icons und Phrasen einsetzten
Icons mit dem Bezug zur realen Welt einzusetzen, ist eine gute Idee. Allerdings solltest du nicht zu viel Zeit investieren, um sie neu zu erfinden. Verwende visuelle Konzepte wie zum Beispiel die Diskette, die mit dem Speichern in Verbindung gebracht wird. So kann der Nutzer bereits erlerntes Wissen anwenden bzw. intuitiv handeln.
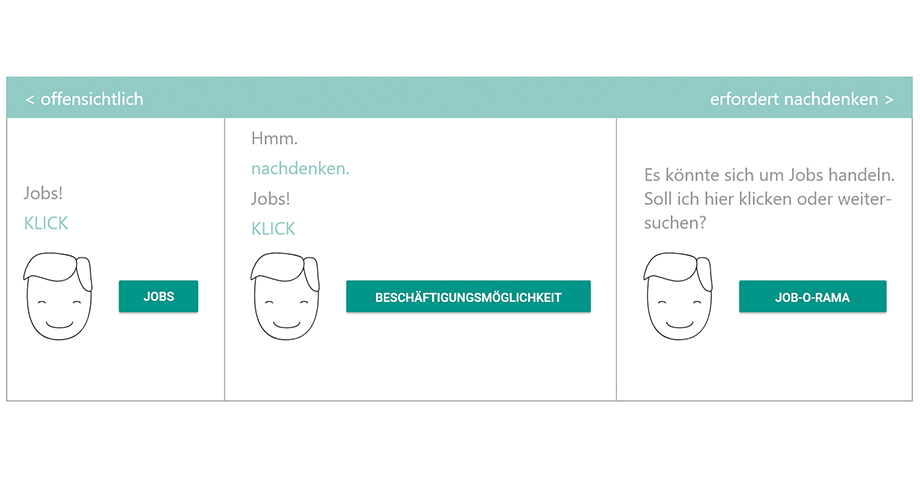
Auch die Wortwahl ist wichtig. Überfliegt man zum Beispiel eine Homepage auf der Suche nach den Jobangeboten, macht es einen Unterschied, welcher Name für den Abschnitt ausgewählt wurde. Eine Bezeichnung, die den Nutzer möglicherweise in die Irre führen könnte, ist hier natürlich absolut kontraproduktiv und sollte vermieden werden.

(Quelle: 2014: Steven Krug, Don’t Make Me Think! Web & Mobile Usability – Das Intuitive Web; 3. Aufl.)
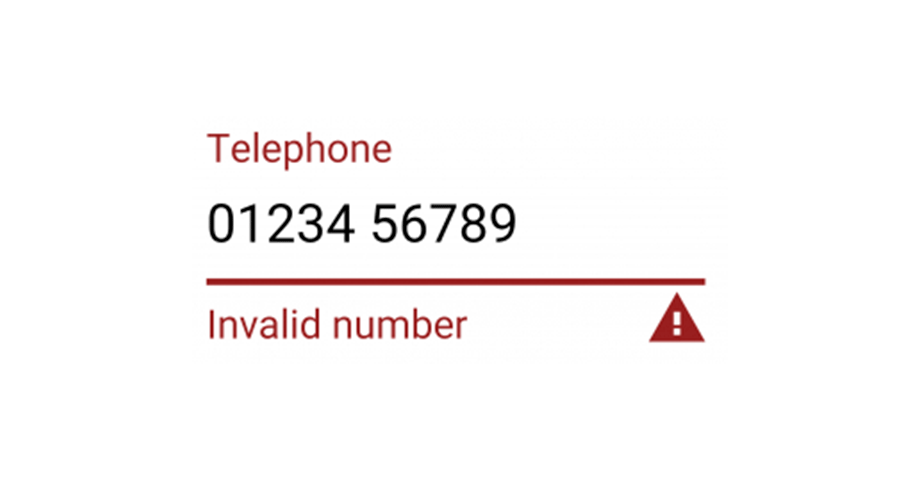
4. Informative Fehlermeldungen ausgeben
Es lohnt sich, die Anzahl der möglichen Fehler in der Anwendung möglichst gering zu halten. Das kann durch gutes Design erzielt werden. Anstelle von Freitext-Eingaben kann man die Nutzer beispielsweise zwischen Default-Werten auswählen lassen. Dadurch können Eingabefehler vermieden werden, die ansonsten schnell zur Frustration der Nutzer oder im schlimmsten Fall zu einem Programmabsturz führen können. Kann diese Methode nicht eingesetzt werden, sollte man den Anwender zumindest über fehlerhafte Eingaben informieren.
Tritt dennoch ein Fehler auf, muss dem Nutzer eine klare und ersichtliche Fehlermeldung zur Verfügung stehen, ansonsten frustriert das ebenfalls. Stürzt eine Anwendung ab und gibt dann die Fehlermeldung “System failed“ aus, ist das für den Nutzer nicht besonders hilfreich. Fehlermeldungen müssen informativ und verständlich sein und wenn möglich bereits eine Lösung zur Behebung des Problems bieten.
5. Performance ist ebenso wichtig wie UX
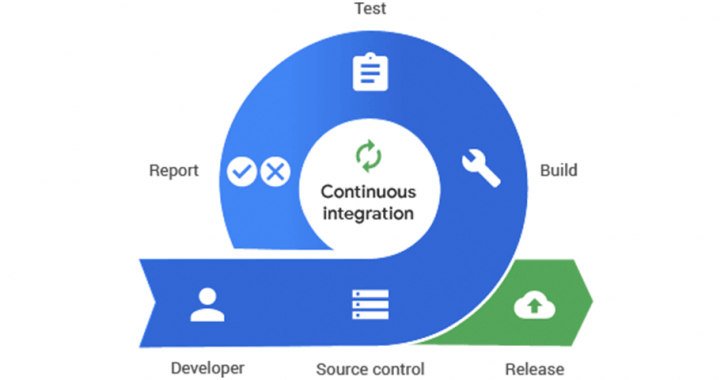
Funktionalität und Design sind sehr wichtige Aspekte, allerdings bringen sie keinen Erfolg, wenn die Software nicht schnell genug das gewünschte Ergebnis an den Nutzer liefert. Benötigt eine Software zu lange zum Laden ihres Inhaltes, wird sie der Nutzer wieder deinstallieren. Daher ist es wichtig, das Produkt unter realen Umständen zu testen. Zum Beispiel sollte man überprüfen, wie sich die Software verhält, wenn große Datenmengen bei schlechter Internetverbindung geladen werden.
Natürlich gibt es noch weitere UX Regeln, die man beachten sollte. Aber ich glaube, mit diesen wenigen Tipps kann man seiner Software bereits etwas mehr Benutzerfreundlichkeit verleihen und ein positiveres Nutzererlebnis schaffen.