Off-Topic
Sei nicht einer DIESER Programmierer – Syntax Sünden Vol. 1
27. März 2018

ACHTUNG: Dieser Blogartikel enthält verstörende Programmierstile. Weiterlesen auf eigene Gefahr!
Egal ob du in einem Unternehmen arbeitest, zu einem Open Source Projekt beiträgst oder studierst, früher oder später wirst du dich bei der gemeinsamen Arbeit an einem Projekt mit dem Source Code anderer Programmierer beschäftigen müssen. Es ist einfach bei anderen, Bugs, Design-Fehler oder sonstige Grässlichkeiten in Bezug auf den Coding Style zu bemängeln. Aber hast du schon einmal darüber nachgedacht, wie das Urteil über dich ausfallen würde? Was hältst du von deinem Code und Programmierverhalten?
Hier sind einige meiner meist geliebten (oder vielleicht eher meist gehassten?) Syntax Sünden, denen ich begegnet bin oder die ich selbst verbrochen habe.
1. Syntax Sünde: Leertaste==kaputt
Hin und wieder läuft mir Code wie der folgende über den Weg:
if(x>=2){console.log(condition?'okay:'+condition:'not okay')}
Das ist jetzt nur ein kurzes Beispiel, aber stell dir diesen sturen Verzicht auf Abstände in einer längeren Datei vor. Die Lesbarkeit geht gegen null und Debuggen wird nervtötend ohne Ende. Beim Versuch diese Art von Code zu lesen, rupft man sich vermutlich vorher die Haare aus…oder holt sich eine Rasierklinge.
Manche sagen, programmieren ist eine Art von „Kunst“. Wenn programmieren Kunst ist, entspricht dieser Code der Fingermalerei eines Zweijährigen.
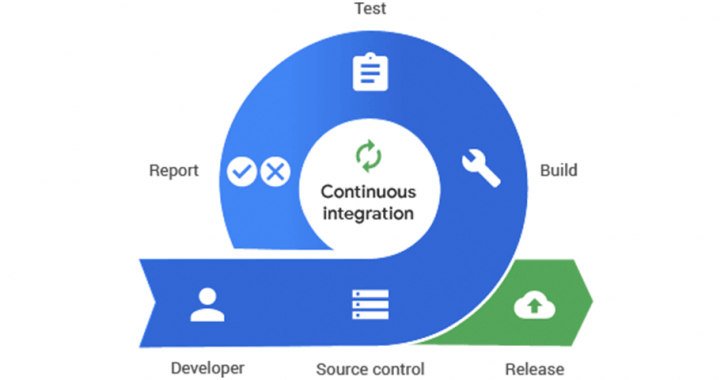
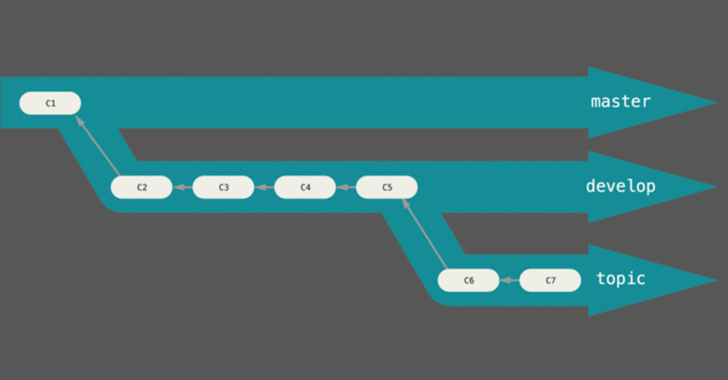
Was ist Versionskontrolle?
Wenn dir diese Code-Perle unterkommt, darfst du den Schuldigen mit der Git-Dokumentation verprügeln:
// function doSomething(x) {
function doSomething(x, y) {
/*
if(x >= y) {
console.log("last week's output");
}
*/
if(x == y) {
// console.log("yesterday's output");
console.log("today's output");
}
// console.log("initial output");
}
Entwickler, die so etwas verbrechen, kopieren vermutlich auch Projektordner und benennen sie „Projekt V1“, „Projekt V2“ und so weiter. GottGit, steh uns bei!
2. Syntax Sünde: Tabulator vs. Leertaste
function doSomething(x, y) {
if(x == y) {
console.log("Told you so.");
console.log("Didn't I?");
}
if(x == 3) {
anotherMethod();
}
console.log("The end.");
}Hast du schon mal eine Datei geöffnet und gleich auf ein Tohuwabohu aus unterschiedlichen Einrückungen geblickt? Tja, vermutlich ein Fall von „Tabulator vs. Leertaste”. Einzelne Entwickler benutzen verschiedene IDEs mit unterschiedlichen Einstellungen, daher kommt so etwas bei neuen Teamkonstellationen recht oft vor.
In gemeinsamen Projekten ist daher die Nutzung von EditorConfig und/oder ESLint ein heißer Tipp um solche Unartigkeiten zu vermeiden. Das gilt natürlich auch für andere, ähnlich gelagerte Probleme.
rechtschreibungUeberAlles()
Ja, mangelnde Rechtschreibung und Tippfehler bringen mich auf 180. Umso mehr, wenn das bei Bezeichnungen von Variablen oder Klassen vorkommt.
var incrorrectlySplledFunctoin = function () {
console.log("Hi mum! I'm in your browser.");
};
Dieser Code hätte bei mir ein sofortiges „rageMode = on“ zur Folge. Bitte schont meine Neurosen und tut sowas einfach nicht. Bitte. T_T
STRG+C. STRG-V.
Ich kenne keinen einzigen Entwickler, der nicht schon einmal StackOverflow oder Beispielcode benutzt hat oder dies nach wie vor tut. Allerdings kenne ich auch manche, die sich scheinbar ausschließlich auf den Code anderer verlassen und ohne Ende Code kopieren ohne auch nur einen einzigen Gedanken daran zu verschwenden, was sie da eigentlich gerade kopiert haben.