Web
React + JSDoc: Qualitätssteigerung und Verbesserung der Developer Experience durch Statische Typinformationen
10. Oktober 2019

Wie schon in den letzten Jahren wurde 2019 JavaScript(JS) wieder von der Stack Overflow Developer Survey als die am meisten verwendete Programmiersprache ermittelt. Ein häufiges Problem auf das viele Entwickler früher oder später bei JS stoßen, besteht in dem Fehlen von statischer Typisierung. Und die damit verbundene Schwierigkeit, skalierbare Software Architekturen zu konstruieren. Etablierte Entwicklungswerkzeuge wie z.B. Codevervollständigung können oft nicht im vollen Umfang genutzt werden. Da diese meist auf statischen Typinformationen basieren. Im Folgenden werde ich erklären wie man JSDoc verwenden kann um statische Typen zu JS Code hinzuzufügen um die Developer Experience und Codequalität zu verbessern.
Die Vor- und Nachteile Statischer Typisierung
Eine häufige Aussage ist, dass statische Typisierung die Anzahl an Bugs eines Programmes drastisch reduziert. Wenn man diversen Studien glauben schenkt, scheint es in der Tat der Fall zu sein. Als könne man eine nicht unbeträchtliche Anzahl an Bugs dadurch verhindern. Diese Bugs kann man natürlich auch mit Unit Tests beseitigen. Aber der Aufwand hierfür und die Wahrscheinlichkeit, dass dennoch einige Fehler unbemerkt bleiben ist um einiges höher.
Ein weiterer und meiner Meinung nach wichtigerer Punkt, besteht in der besseren Unterstützung durch die Entwicklungsumgebung beim Schreiben von statisch typisiertem Code. Die daraus resultierende Verbesserung der Developer Experience ist enorm. Entwickler, die in der Vergangenheit Erfahrung mit statisch typisierten Programmiersprachen gemacht haben, fühlen sich oft durch die schlechtere Unterstützung beim Entwickeln von JavaScript Anwendungen eingeschränkt. Da beliebte Werkzeuge wie Codevervollständigung und Codenavigation in vielen Fällen nicht funktionieren. Sowie die Unterstützung beim Refactoring von Programmen nur sehr eingeschränkt vorhanden ist.


Ein großer Nachteil den statisch typisierte Programmiersprachen gegenüber anderen haben, besteht im höheren Aufwand. Dieser Aufwand muss betrieben werden, um komplexere Funktionalitäten zu implementieren. Für jemanden der primär mit statisch typisierten Sprachen arbeitet, scheint dies vielleicht ein nichtiges Argument zu sein. Aber für jemanden der die Einfachheit von JS gewohnt ist, stellt es eine recht große Hürde dar Dinge wie generische Funktionen und Polymorphie richtig mittels statischer Typisierung abzubilden.
Was ist JSDoc?
JSDoc ist ein API Dokumentationsgenerator für JavaScript. Dieses Werkzeug durchsucht den Code nach speziellen Kommentaren. Es generiert daraus eine HTML Dokumentation für das gesamte Framework. Wichtig hierbei ist, dass JSDoc Kommentare es ermöglichen Typinformationen zu nicht typisiertem JS Code hinzuzufügen. Sowie, dass diese Kommentare auch von den meisten gängigen Entwicklungsumgebungen verstanden und interpretiert werden können, um daraus die Typen von Variablen abzuleiten.
Typisierung von React Code mit Hilfe von JSDoc
Bei Codeflügel verwenden wir bei allen Web- und Mobile-Projekten, bei denen es uns möglich ist, React bzw. React Native. Daher möchte ich hier auch den speziellen Fokus auf die Typisierung von React Code legen.
Typen
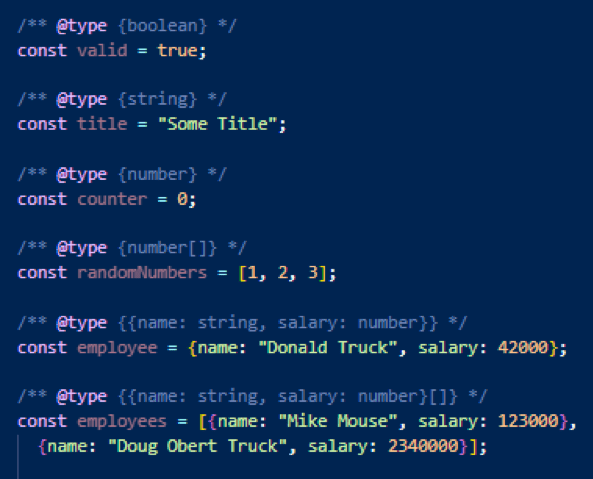
JSDoc unterstützt alle gängigen Datentypen und ein breites Spektrum an zusätzlichen Spezifikationen, um alle möglichen Fälle abzudecken.
Standard Typen:
-
any
-
null
-
undefined
-
boolean
-
number
-
string
-
[]
-
{}

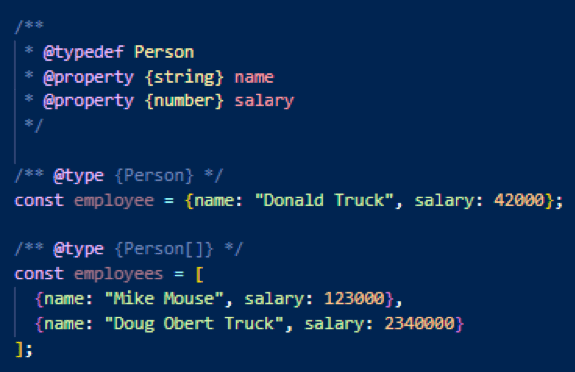
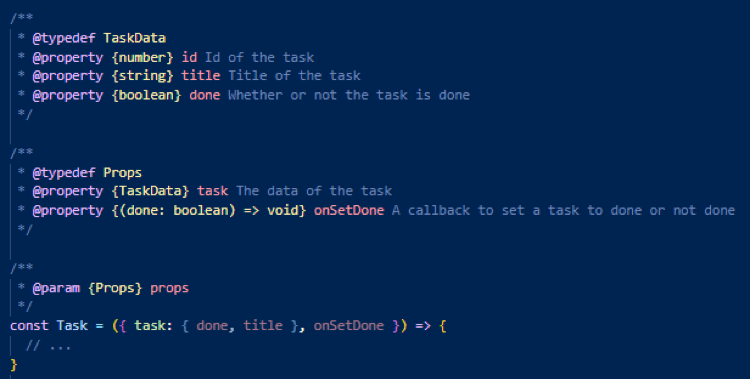
Benutzerdefinierte Typen werden mit den @typedef und @property Tags definiert. Sie erlauben es Typinformationen wiederzuverwenden und Definitionen sauber und lesbar zu halten:

JSDoc ermöglicht es auch Typen als „nullable“ und „non-nullable“ zu deklarieren, sowie Parameter als optional zu markieren und vieles mehr. Für eine Auflistung aller Möglichkeiten siehe die Dokumentation.
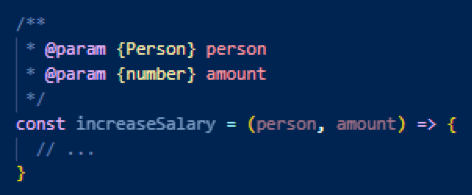
Funktionen
Auch Funktionen kann man problemlos mit Typinformationen versehen:

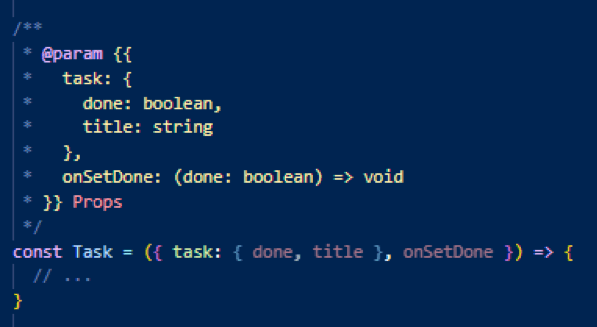
React Komponenten
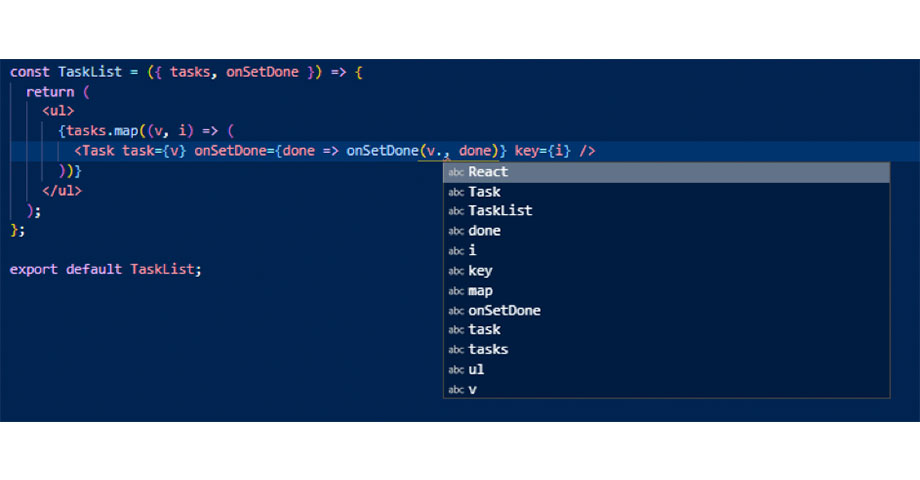
Mit Hilfe der oben beschrieben Funktionalitäten von JSDoc kann man nun auch React Komponenten mit Typinformationen ausstatten. Im einfachsten Fall sieht dies wie folgt aus:

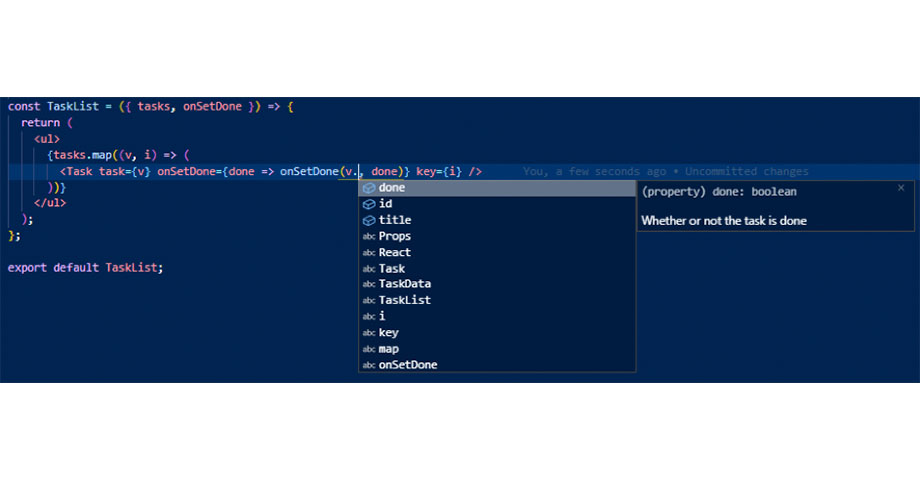
Will man nur Typinformation, ist diese Herangehensweise vollkommen ausreichend. Meistens ist es jedoch besser, wenn man ein wenig extra Aufwand betreibt. Sowie zusätzlich zu den Typen auch noch die Beschreibungen der einzelnen Variablen hinzufügt:

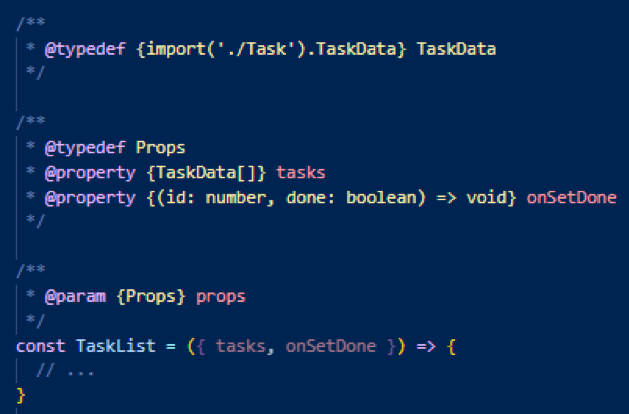
Importieren von Typen
Typen die bereits an anderer Stelle definiert wurden, können überall mit Hilfe der import Funktion wiederverwendet werden:

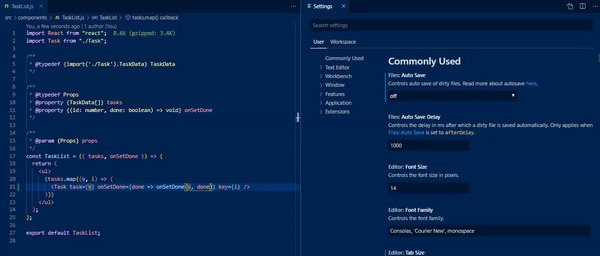
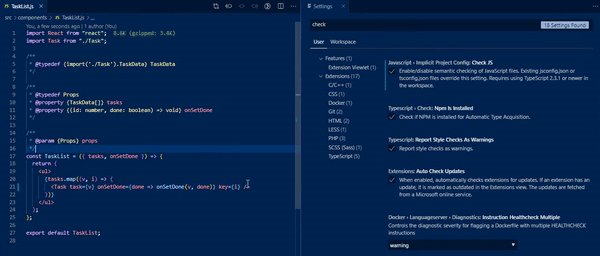
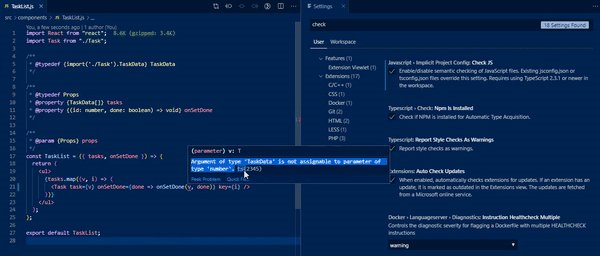
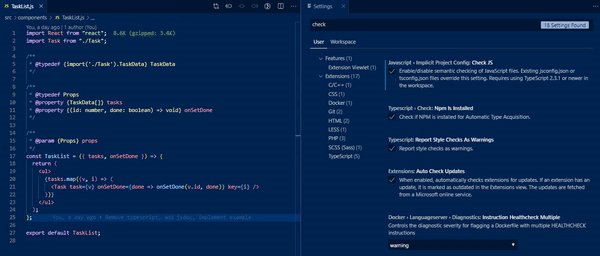
Aktivierung der Statischen Typprüfung
Sobald JS Code mit Typinformationen ausgestattet ist, kann man Nutzen aus der dadurch ermöglichten statischen Typprüfung ziehen. Indem man in Visual Studio Code die JS Überprüfung in den Einstellungen aktivieren.

Fazit
Wir bei Codeflügel sind als Entwickler von hochqualitativen Softwarelösungen stets daran interessiert die Qualität unserer Produkte zu erhöhen. Sowie das Leben unserer Entwickler zu erleichtern. JSDoc bietet uns ein äußerst stabiles, leicht zu verwendendes Framework. Mit diesem Framework kann man statische Typinformationen zu JavaScript Anwendungen hinzufügen, um damit die Developer Experience massiv zu steigern und viele Bugs schon zur Entwicklungszeit zu beseitigen.