Apps
iOS Apps mit den Freuden einer modernen User Experience
12. Oktober 2017

Neue iOS Version, neue iPhones – neue Design-Standards!
Vor einem Monat hat Apple das neue iOS 11 vorgestellt und damit bisher bereits eine Verbreitung von fast 50% unter den Nutzern erreicht. Im Vergleich dazu kann der größte Konkurrent, Android, für die ein Jahr alte Version „Nougat“ nur eine Verbreitung von 17% aufweisen. Apple macht jedes Jahr großes Theater um die Veröffentlichung der neuen Version ihres mobilen Betriebssystems, wodurch es die Nutzer gewohnt sind, den neuen und modernen Standards zu folgen. Sehen wir uns also einige grundlegende User Experience Design-Prinzipien an, die deiner App den Look & Feel der neuen iOS Version verleihen werden.
Eintauchen in Ansicht und Tiefe
Mehr denn je, gibt uns iOS 11 das Gefühl, dass sich die einzelnen Ansichten in der Interaktion wie ein VR Puzzle aufbauen. Das offensichtlichste Beispiel ist das Beenden einer App mit dem Home Button oder mit der neuen „Swipe-up“ Geste des iPhone X. Dabei schrumpft die App scheinbar zurück in ein App Icon.

Wenn du diesen Effekt in deine eigene App einbauen willst, kannst du dazu die „view spread“ Übergangsanimation verwenden, wie sie auch in der Kalender- bzw. AppStore App zu finden ist. Dadurch fühlt sich deine UX locker und modern an und hält gleichzeitig den gesamten Inhalt an einem einzigen Platz.


Wenn du mehr darüber lernen möchtest, wie du diesen Effekt erzielen kannst, empfehle ich dir diesen Blog
“Swipe down to exit” ist ein äußerst nützlicher Oldie unter den Effekten, der schon seit geraumer Zeit in der Fotos Appgenutzt wird und nun auch durchgängig in allen Video Playern des Systems integriert wurde. Der Effekt ist einfach und intuitiv und sollte meiner Meinung nach immer implementiert werden, wenn Medien im Full-Screen geöffnet werden. Die einzige wirkliche Grundregel bei der Nutzung von Gesten ist allerdings, dass nach Möglichkeit standardisierte, natürliche Gesten verwendet werden sollten, über die die Nutzer nicht groß nachdenken müssen (die Ausnahme sind hier einzig Spiele).
Zusätzlich gibt es die neue Drag and Drop Funktion, die uns mit einer Geste die App-Barrieren durchbrechen und eine App zur Quelle oder zum Ziel für verschiedene Medientypen werden lässt. Wir haben es weit gebracht vom Bewegen eines Text-Cursors mittels Pfeiltasten auf einem schwarz-weißen Hintergrund, bis zum iPhone und Ansichten, wie wir sie uns in der folgenden Szene aus dem Film Minority Report noch erträumt hatten. Was ich damit sagen will: nutze die wunderbaren Möglichkeiten, die dir zur Verfügung stehen

Große Überschriften für eine bessere User Experience
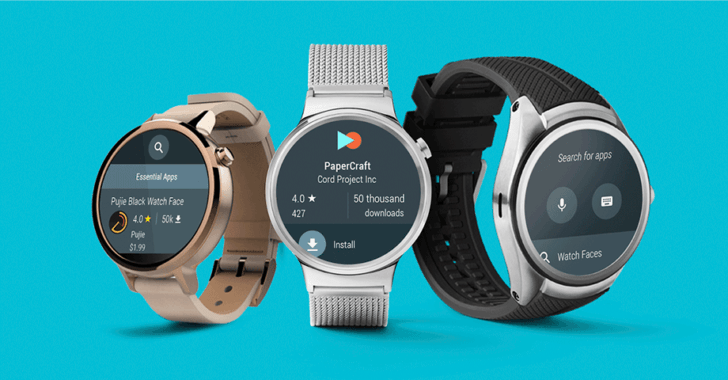
Wir sehen jetzt große und fette Überschriften, anstelle der bisherigen minimalistischen und dünnen. Den ersten Vorgeschmack darauf gab es schon in Apple Music unter iOS 10. Jetzt wurde dieser Stil über alle großen Apple Apps (Einstellungen, AppStore, Mail, …). Die Überschriften stechen nun hervor und agieren daher gut als Füller bei großen Displays. Beim runterscrollen der Ansicht, schrumpft die Überschrift und die Suchleiste verschwindet aus der Navigationsleiste. Und das UIKit erledigt diese ganze Magie mit wenigen Zeilen Code:
navigationController?.navigationBar.prefersLargeTitles = true
self.navigationItem.searchController = UISearchController(searchResultsController: nil)
Peak & Pop
Jedes Mal wenn ich eine App aus dem Store herunterlade und sehe, dass beim App Icon oder in der App 3D Touch integriert wurde, bekommt diese App von mir sofort gedanklich ein großes Plus. Ja, ich stimme zu, dass 3D Touch jetzt keinen großen Sprung in der Nutzung darstellt, weil er tatsächlich nur ein paar Taps spart. Aber, dafür gibt es einen Grund. Apple setzt absichtlich auf einen langsamen Übergang, um Nutzern älterer Geräte nicht den Zugang zu diversen App-Funktionen zu sperren. Daher hat man meist die Option, sich zwischen einem „Long Tap“ (drücken und halten) und dem 3D Touch zu entscheiden. Nichtsdestotrotz ist es für mich aus Sicht der User Experience eine große Entwicklung – und die Anzahl der Use Cases steigt jeden Tag. Ja, natürlich wählen viele Anwender trotzdem den „Long Tap“, obwohl ihr Gerät eigentlich den 3D Touch erlauben würde. Aber jede neue User Experience braucht nun mal seine Zeit um sich in den Köpfen der Nutzer festzusetzen und die Angewohnheiten aus älteren Systemen zu ersetzen.
Wie hält man existierende Bedienoberflächen kompatibel für iPhone X und darüber hinaus?
Top und Bottom Layout-Guides gehören jetzt der Vergangenheit an, da Apple auch die „Safe Area“ vorgestellt hat. Das heißt für dich, dass du deine Constraints laut den Vorgaben des Safe Area Guides verknüpfen musst, um den Platz für die Statusleiste und den Home Indikator am iPhone X sicherzustellen. Darüber hinaus wird die Rückwärtskompatibilität automatisch gewährleistet – allerdings mit einer Ausnahme…

… Diese Ausnahme besteht, wenn du XIBs anstelle des Storyboards verwendest. Dieser Bereich hat noch einige Bugs. Daher musst du ein bisschen mit den Größen-Klassen (size classes) herumspielen. Oder Storyboard separat verwenden, um deine UI für das iPhone X und andere Geräte kompatibel zu machen. Meh…
Login ohne TouchID bzw. FaceID – äh, warum?
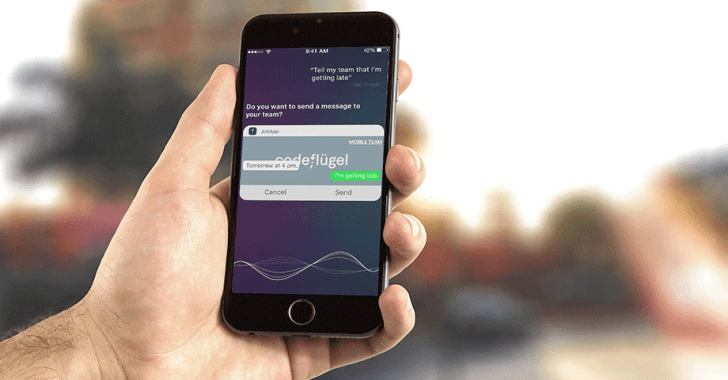
Wenn deine Online-Banking App keine dieser Funktionen anbietet, ist es meiner Meinung nach Zeit, die Bank zu wechseln. Diese Funktionen sind einfach zu implementieren. Sie haben zusätzlich den riesigen Vorteil, dass sie in Apps die wir oft bzw. täglich verwenden enorm viel Zeit sparen! Laut Apple sollte TouchID oder FaceID immer die erste Wahl für den Login sein. Sofern diese Funktionen in den Einstellungen aktiviert sind. Die Eingabe von Benutzernamen und Passwort sollte nur notfalls stellvertretend zur Verfügung stehen.
Zusammenfassung
Neben den hier erwähnten, gibt es noch viele andere Dinge die du tun kannst, um deine App lebendiger zu machen. Sieh dir an wie Apple es macht, indem du dir ihre Human Interface Guidelines ansiehst, oder finde deine eigenen Wege!