Off-Topic
Design definiert die Zukunft: Unsere Eindrücke vom WUC
21. Oktober 2019

Für das Jahr 2019 hat der World Usability Congress wieder seine Pforten geschlossen. Auch wir hatten am 16. und 17. Oktober die Möglichkeit, an interessanten Talks teilzunehmen und neue Perspektiven in der User-Experience-Welt kennenzulernen. Welche Eindrücke und Erkenntnisse wir von den inspirierenden Speakern mitnehmen und welche Methode unser nächstes Projekt beeinflussen wird erfährst du in diesem Blogbeitrag.
Zum 7. Mal lud der WUC Designinteressierte ein, um sich über Trends auszutauschen. Zu Beginn der WUC-Ära fand er noch im kleinen Rahmen an der FH Joanneum statt. Mittlerweile musste schon in die Stadthalle Graz ausgewichen werden — zu groß ist das Interesse seitens der Besucher. So zählten auch wir, anhand der gefüllten Stühle in der Key-Note-Halle, über 500 Anwesende aus den unterschiedlichen Branchen wie beispielsweise Software Entwicklung, eCommerce, GUI und Motion Design, UX Strategy oder Autonomes Fahren. 40 Speaker aus der ganzen Welt und von namhaften Unternehmen wie Facebook, Google, AVL, Coca Cola und Emirates gaben in informativen, meist 45 Minuten langen Talks Einblicke in die UX Welt.
Der Countdown läuft
5,4,3,2,1 und ein energiegeladenes „Herzlichen Willkommen am World Usability Congress“ von Hannes Robier, dem Organisator, läutet den ersten Tag ein. Zu Beginn wurde uns bei einem Experiment gezeigt, welches Unbehagen ausgelöst wird, wenn wir unser heißgeliebtes Smartphone mit dem Sitznachbarn tauschen müssen. Dies liegt daran, dass das Smartphone ein sehr persönlicher Gegenstand geworden ist und viele private Informationen gespeichert hält, die man nicht mit jedem teilen will.
Die ersten Minuten waren vergangen und schon wurde das eigene Denken auf die Probe gestellt und der Kreativprozess angeregt. Eröffnet wurde der WUC von Alex Wright (Instagram), der in seinem Talk “Practical Futuring” Einblicke in das Design Thinking, das heißt über den Nutzer hinauszudenken und dabei die Umgebung und Einflüsse von außen zu berücksichtigen, ist notwendig, um andere Branchen herauszufordern und Veränderungen zu bewirken, gab. Bewaffnet mit der Agenda, haben wir uns nach dem Talk auf zu den anderen Hallen gemacht, um neue Erfahrungen im Bereich eCommerce, Software Development, Autonomous Driving oder UX Strategy in Bezug auf UX zu gewinnen.
Gut organisiert mit Scrum
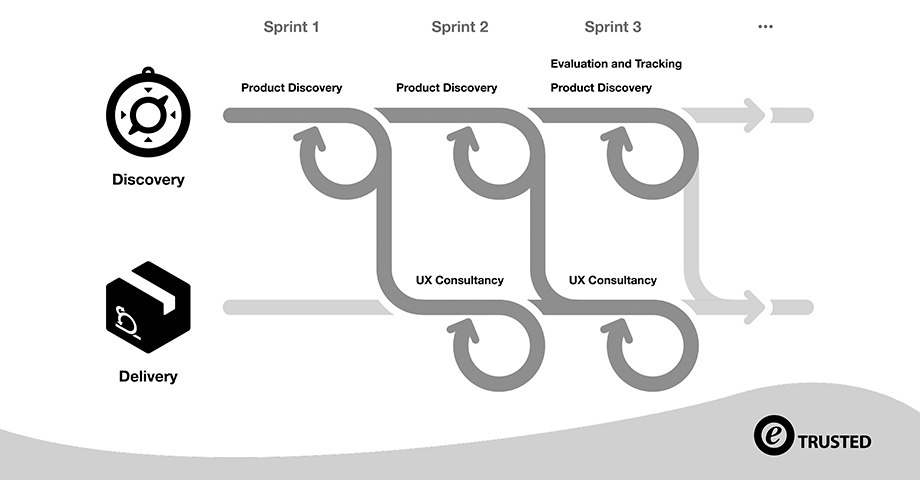
Spoiler-Alarm! “UX in Agile World” von Oliver Pitsch war der Talk, aus dem wir am meisten für uns mitnehmen konnten. Das liegt wahrscheinlich daran, dass sich manche Prozesse die Oliver bei eTRUSTED im Einsatz hat, mit unseren überschneiden. Der Unterschied liegt darin, dass wir noch in der Anfangsphase sind, das heißt in der Findung der “optimalen” Methodik für die Zusammenarbeit zwischen Designer und Entwickler.

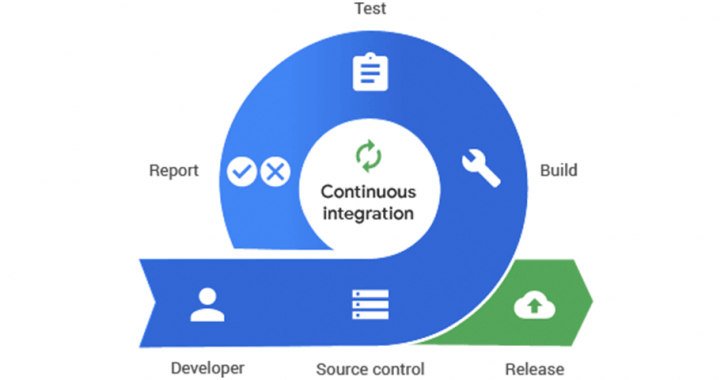
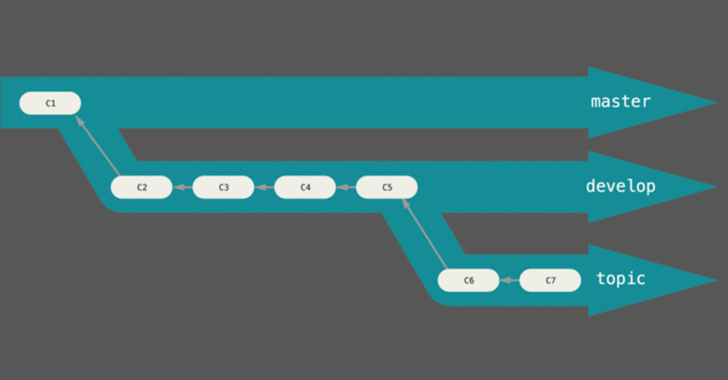
Agiles Antwort darauf ist Scrum, das Arbeitspakete in kleineren Tasks auflöst und mit den zuständigen Personen bespricht. Während eines Sprints, das ist ein vordefinierter eher kurzer Zeitraum, werden die Tasks konzentriert abgearbeitet. Am Ende des Sprints werden die Tasks besprochen und das Feedback wird im nächsten Sprint berücksichtigt. Am Häufigsten (auch bei uns) findet man das Konzept von Scrum in der Software-Entwicklung.
Unser Ziel ist, gemeinsam, also Designer und Entwickler, an einem Sprint zu arbeiten. Dabei definiert sich der Sprint durch zwei Tracks — discovery und delivery. Auf einem Agile-Board werden beide abgebildet, damit der Fokus auf dem ersten Blick ersichtlich wird. Beide Parteien haben Tasks im discovery und delivery, da sie die Spezialisten in ihrem Fachgebiet sind. Die Aufgaben eines UX-Designers sind neben der Recherche und dem Konzipieren auch das Designgen für den nächsten Sprint, dabei ist man in ständiger Rücksprache mit den Entwicklern, die das technische Know-How mitbringen. Des Weiteren kann auch Feedback aus vorhergehenden Sprints eingearbeitet werden. Für einen Designer ist es immer wichtig, einen Schritt im Voraus zu arbeiten. Dabei ist zu beachten, dass der Abstand zur Entwicklung möglichst gering ist und man so auf Veränderungen reagieren kann, ohne das gesamte Konzept/Design verwerfen zu müssen.

Design für alle Bedürfnisse
Inclusive Design versucht, alle Personen mit permanenten, temporären, situationsbezogenen oder veränderten Einschränkungen im Design zu berücksichtigen. Benutzung der Homepage nur mit der Tastatur, einfach gestaltete Texte, ausreichend Platz für klickbare Elemente oder ein konsistentes Layout sind nur wenige Verbesserungsmöglichkeiten, die wir aus dem Talk der Vertreterinnen von der DEUTSCHE TELEKOM IT Gmbh mitgenommen haben. Unterschiedliche Einschränkungen wie Gehörlosigkeit, Blindheit, ein gebrochener Arm, eine laute Umgebung oder das Alter zeigen eine Vielfalt an Bedürfnissen, die in einem Design berücksichtigt werden sollen. Diese Vielfalt muss nicht und kann höchstwahrscheinlich auch nicht mit nur einem Design abgedeckt werden. Vielmehr muss es die Möglichkeiten zur Beseitigung der Barrieren geben, sodass sich jeder abgeholt fühlt.
AI zur Unterstützung
AI hilft, laut Vivian Gomes und dem Talk “Inclusive UX – Have you covered everyone?”, bei der Berücksichtigung möglichst vieler Faktoren. Man kann damit Produkte erzeugen, welche Bedürfnisse erfüllen und das Leben verbessern und für jeden geeignet ist. Dazu muss AI über einen physikalischen, kognitiven und emotionalen Kontext verfügen, sowie soziale und technische Perspektiven einschließen.

Anhand dieser Informationen kann das System lernen. Nichtsdestotrotz spielt das Vertrauen der Menschen in AI und die damit verbundenen Maschinen eine wichtige Rolle. Das Vertrauen zwischen Mensch und Maschine besteht nicht aus Emotion, Aufrichtigkeit und Absichten wie das zwischenmenschliche Vertrauen sondern auf Genauigkeit, Konsistenz sowie die korrekte Interpretation des Systems.
Software mit Persönlichkeit
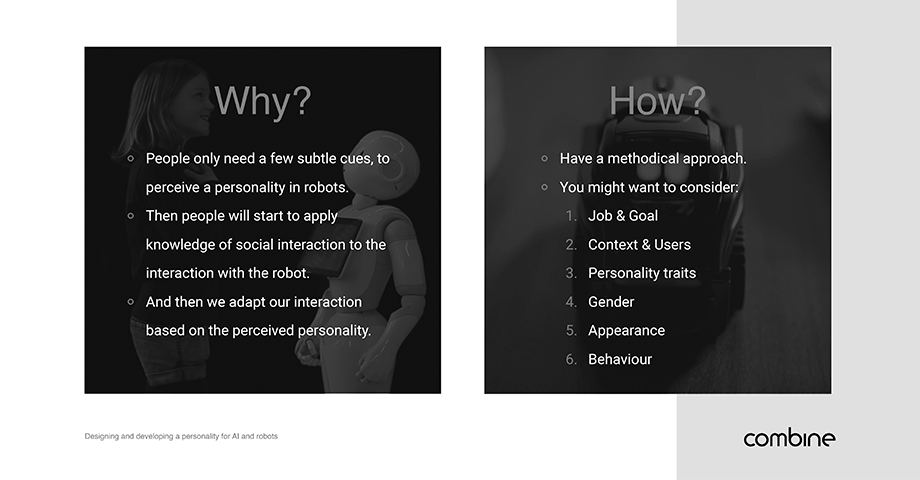
Mit unterschiedlichen Personen interagiert man unterschiedlich, dies ist auch der Fall bei Software. Persönlichkeit beeinflusst die Interaktion und soll Annahmen aus dem Weg räumen und die Interaktion somit anpassen. Diese Insights und die notwendigen Faktoren zur Gestaltung von Personalität für Robotern bzw. Software konnten wir aus dem Talk „Designing and developing a personality for AI and robots“ von Simon Rosenqvist mitnehmen.

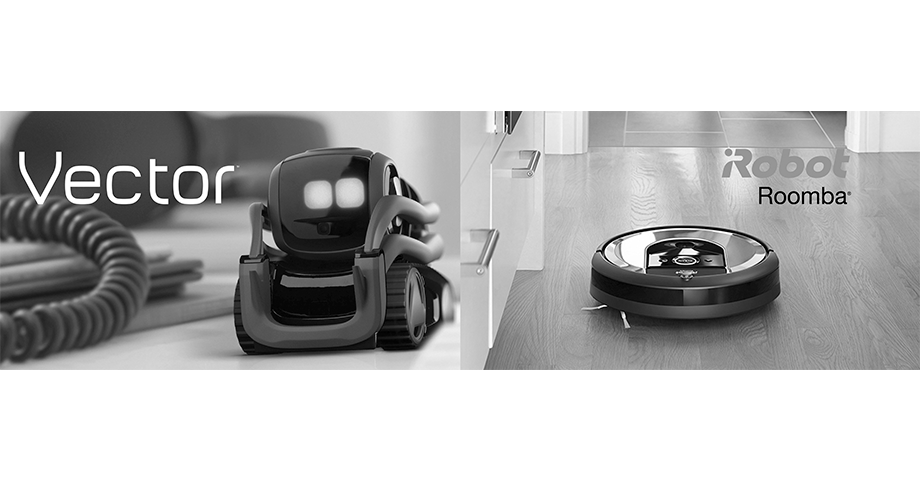
Auch im Closing-Key-Note-Talk „UX for Up Close and Personal Robots“ von Leland Helpler ging es um die Ausdrucksweise von Robotern. Vector ist ein kleiner Roboter, der mit Mimik eine emotionale Bindung erzeugt und dadurch eine eigene Persönlichkeit bekommt. Er dient der Unterhaltung und verfügt über lustige Funktionen wie das Verteilen einer Fist Bump. Auf kurze Sicht ist der kleine Roboter ein nettes Gadget. Langfristig gesehen, dient er vermutlich nur als Papierbeschwerer. Anders sieht es bei Roomba aus. Der Staubsaugerroboter bringt dem Menschen einen längerfristigen Nutzen. Auch auf kurze Sicht bietet er „Unterhaltung“. Vor allem am Beginn wird man den Roboter bei der Navigation durch Räume beobachten oder wie er versucht Hindernisse zu überwinden. Abermals wird eine Verbindung zwischen Mensch und Maschine aufgebaut. Diese wird nicht durch Mimik im klassischen Sinn erzeugt, sondern durch den Mehrwert. Auch hier entwickelt sich eine emotionale Bindung mit dem Roboter.
Es gibt noch mehr
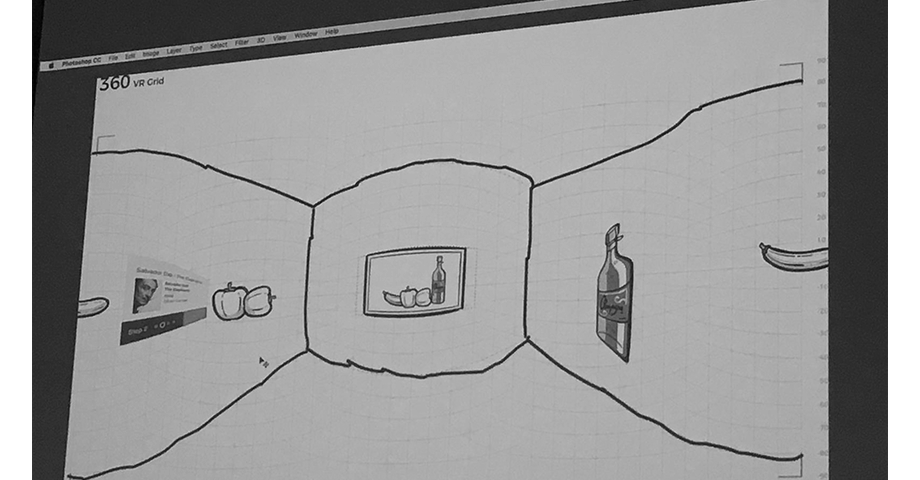
Zu den klassischen Talks gab es noch zwei andere “Fortbildungs-Möglichkeiten”. In der Breakout-Session hatte man die Möglichkeit, mit den Speakern in Kontakt zu treten und über ein Thema in der kleinen Runde zu diskutieren. Der Austausch von Wissen wurde noch aktiver in den Masterclasses betrieben. In der Masterclass „Strive to survive: Designing immersive experiences“ ging es um Prototypen von VR bzw. AR. Dabei lernten wir die Anwendung des 360 Grid Papier kennen, mit dem es möglich ist, eine VR-Experience zu skizzieren und gleich zu testen. Außerdem hat Dobrian Dobrev von Coca Cola noch weitere Game Changing Prototyping Tools wie Proto.io, Torch3D, Framer usw. vorgestellt.

Design macht den Unterschied
Wie man lesen kann, konnten wir aus den zwei Tagen einiges an neuen Inputs für uns mitnehmen. Die Themen haben vielleicht nicht immer zu 100% auf unsere Aufgabengebiete gepasste, dennoch konnte man jedem Talk etwas abgewinnen. Die Talks der Speaker waren motivierend und inspirierend und zeigten vor allem, dass Design den Unterschied macht. Das Tüpfelchen auf dem i, das dazu führt, dass man sich abhebt. Umrahmt wurden die motivierenden Tasks von Kaffee, Mehlspeisen und leckerem Essen. Am Mittwochabend durften wir auch am Networking-Dinner teilnehmen, welches im tollen Ambiente des Schlossberg Restaurant stattgefunden hat.
Nicht nur die atemberaubende Aussicht auf die Stadt Graz auch die Gelegenheiten persönlich mit den Speakern oder auch anderen WUC Besuchern in Kontakt zu treten und sich auszutauschen, erzeugten einen bleibenden positiven Eindruck. Wir haben noch einiges an Informationen aufzubereiten. Gedanken zu sortieren und Eindrücke zu verarbeiten, trotzdem freuen wir uns schon auf den WUC 2020. Dann haben nicht nur die Speaker neue Insights, sondern auch wir mehr Erfahrung und unsere Prozesse durch den heurigen Input verbessert.